Typowe błędy w projektowaniu stron internetowych
Prosty układ i wskazówki projektowe, które pomogą Ci stworzyć oszałamiającą stronę internetową

Tysiące ludzi na całym świecie tworzy strony internetowe na platformie Tilda. Ten artykuł jest oparty na ostatnich badaniach przeprowadzonych przez moich kolegów i przeze mnie. Przeanalizowaliśmy typowe błędy, które ludzie popełniają podczas tworzenia stron internetowych za pomocą naszej platformy. Oto lista dos i don't mających zastosowanie do każdego narzędzia do projektowania stron internetowych lub usługi, z której korzystasz.
Typowe błędy w projektowaniu stron docelowych
1. Treść nie jest podzielona na logiczne bloki
Użytkownikom łatwiej jest przyswoić informacje, jeśli są one pogrupowane w logiczne bloki. Ustaw padding na 120-80 pikseli i oddziel bloki tekstu za pomocą kolorowego tła.


Pomiędzy zestawami powiązanych ze sobą informacji jest niewiele wypełnienia. Co więcej, ten projekt wymaga kolorowych bloków, aby podzielić zawartość na logiczne zestawy. W rezultacie informacje te są trudne do przyswojenia i nie jest jasne, który tekst powinien pasować do każdego bloku
Przekładki są wystarczająco duże, a bloki są oddzielone kolorem, co natychmiast wyjaśnia jedną rzecz - te bloki zawierają różne typy treści
2. Nierówne odstępy między elementami na stronie internetowej
Wokół bloków logicznych powinny znajdować się odstępy tej samej wielkości. W przeciwnym razie strona będzie wyglądać niechlujnie, a użytkownicy mogą nie zwracać równej uwagi na każdą sekcję.


Odstępy o różnej szerokości wyglądają nierównomiernie i tworzą wrażenie, że informacje o firmie są powiązane z nagłówkiem, choć każdy blok jest równie ważny
Odstępy tej samej wielkości wokół nagłówków i treści pomagają postrzegać bloki logiczne jako zawierające równie ważne informacje.
3. Padding jest zbyt mały - użytkownicy nie mogą podzielić treści na logiczne bloki
Aby części logiczne nie zlewały się ze sobą, należy je oddzielić i wstawić między nimi duży odstęp (co najmniej 120 pikseli).


Wąski padding sprawia, że bloki przylegają do siebie. Powoduje to przeładowanie strony i jest dość mylące - odwiedzający witrynę jest przekonany, że jest to jeden solidny fragment tekstu, a nie różne części
Padding jest wystarczająco duży, więc różnica między tymi dwoma blokami jest natychmiast widoczna
4. Niski kontrast kopii tekstu na obrazie
Powinien istnieć wystarczający kontrast między tekstem a tłem. Aby wyróżnić kopię, umieść kontrastujący filtr na obrazie. Popularnym kolorem jest czarny, ale można również użyć jasnych kolorów i mieszać je i dopasowywać.
Inną opcją jest użycie kontrastującego obrazu od samego początku i umieszczenie kopii na ciemnym fragmencie zdjęcia.
Inną opcją jest użycie kontrastującego obrazu od samego początku i umieszczenie kopii na ciemnym fragmencie zdjęcia.

Ten obraz jest zbyt jasny, przez co tekst jest trudny do odczytania

Filtr zastosowany do zdjęcia sprawia, że kopia jest łatwa do odczytania
5. Zbyt wiele stylów na jednej stronie
Zbyt wiele stylów typograficznych i projektowych na jednej stronie sprawia, że wygląda ona nieprofesjonalnie i jest trudna do odczytania. Aby tego uniknąć, ogranicz się do jednej czcionki i dwóch opcji grubości. Na przykład normalnej i pogrubionej.


Z powodu użycia zbyt wielu stylów typograficznych, nie jest jasne, gdzie leży nacisk
Jedna czcionka, jeden kolor i dwie opcje grubości. Typografia na stronie wygląda schludnie i przejrzyście
6. Blok z kolorowym tłem jest zbyt wąski
Unikaj podkreślania wąskich elementów strony kolorem. To po prostu nie wygląda dobrze. Na przykład nagłówki są już dobrze oznaczone dzięki ich rozmiarowi, grubości czcionki i odstępom. Chcesz wyróżnić konkretny punkt na stronie? Użyj kolorowego tła dla całego bloku, w tym powiązanego nagłówka i kopii tekstu.


Nagłówki umieszczone na kolorowym tle przerywają ciągłość strony i wyglądają jak oddzielne, niezależne elementy.
Zarówno nagłówek, jak i powiązana kopia tekstu mają to samo tło. Pokazuje to, że należą one do tego samego zestawu logicznego
7. Zbyt dużo tekstu w wąskich kolumnach
Trudno jest czytać, gdy jest dużo tekstu w wąskich kolumnach, ponieważ odwiedzający witrynę muszą przeskakiwać z jednego wiersza do drugiego. Poza tym, to po prostu nie wygląda dobrze! Najlepiej jest zmniejszyć liczbę kolumn i skrócić tekst. W przeciwnym razie nikt go nie przeczyta.


Długie, zarysowane kolumny są trudne do odczytania
W tych kolumnach jest niewiele tekstu, więc są łatwe do odczytania
8. Zbyt dużo wyśrodkowanego tekstu
Wyśrodkowanie tekstu na stronie działa dobrze, gdy jest go mało, w przeciwnym razie użytkownikom trudno jest sprawnie się po niej poruszać. Jednocześnie zwiększ rozmiar czcionki, zaczynając od 24 pikseli.
Jeśli chcesz umieścić dużo tekstu, użyj bloków ze zwijaną kopią tekstu (na Tildzie użyj bloków TX12, TX16N lub przycisku BF703).
Jeśli chcesz umieścić dużo tekstu, użyj bloków ze zwijaną kopią tekstu (na Tildzie użyj bloków TX12, TX16N lub przycisku BF703).


Długie, wyśrodkowane teksty nie są łatwe do czytania
Krótki tekst pod nagłówkiem (oba wyśrodkowane) wygląda dobrze na stronie
9. Tekst jest nałożony na istotną część obrazu.
Unikaj zakrywania znaczących części lub drobnych szczegółów obrazu tekstem. W ten sposób zarówno zaciemnisz obraz, jak i sprawisz, że tekst będzie nieczytelny. Wypróbuj różne pozycje linii tekstu, takie jak wyśrodkowanie, wyrównanie do lewej, a nawet umieszczenie w pionie.


Ten nagłówek przeszkadza kobiecej twarzy. Przy tak wielu drobnych szczegółach trudno jest odczytać tekst
Obraz i tekst są czytelne i tworzą dobrą kompozycję
10. Nadużywanie hierarchii wizualnej
Aby hierarchia informacji była dobrze widoczna na stronie, tytuł na okładce powinien być większy niż pozostałe nagłówki lub przynajmniej tej samej wielkości. Jest to szczególnie ważne, jeśli nagłówek jest długi, na przykład.


Nagłówek na stronie tytułowej jest nieproporcjonalnie mniejszy od następnego nagłówka, co jest mylące. Dlaczego? Powoduje to, że drugi nagłówek wydaje się bardziej widoczny
Nagłówek na stronie tytułowej jest większy niż nagłówek w następnym bloku, dzięki czemu strona wygląda spójnie.
Ta sama zasada dotyczy hierarchii wizualnej w obrębie bloku logicznego. Nagłówek powinien być największym elementem projektu na stronie, po którym następuje mniejszy, mniej widoczny podtytuł. Kolejne tytuły funkcji powinny być zauważalnie mniejsze niż nagłówek i mieć tę samą wagę. Najmniejsze czcionki powinny być używane do opisów funkcji.
Pomoże to odwiedzającym witrynę odróżnić ważniejsze i mniej ważne informacje.
Pomoże to odwiedzającym witrynę odróżnić ważniejsze i mniej ważne informacje.


Nagłówek jest mniejszy niż tytuły funkcji i wydaje się mniej znaczący, choć w tym kontekście jest ważniejszy
Nagłówek jest najbardziej widocznym elementem na stronie i pomimo tego, że tytuły funkcji są napisane mniejszą czcionką, nadal są wyraźnie widoczne
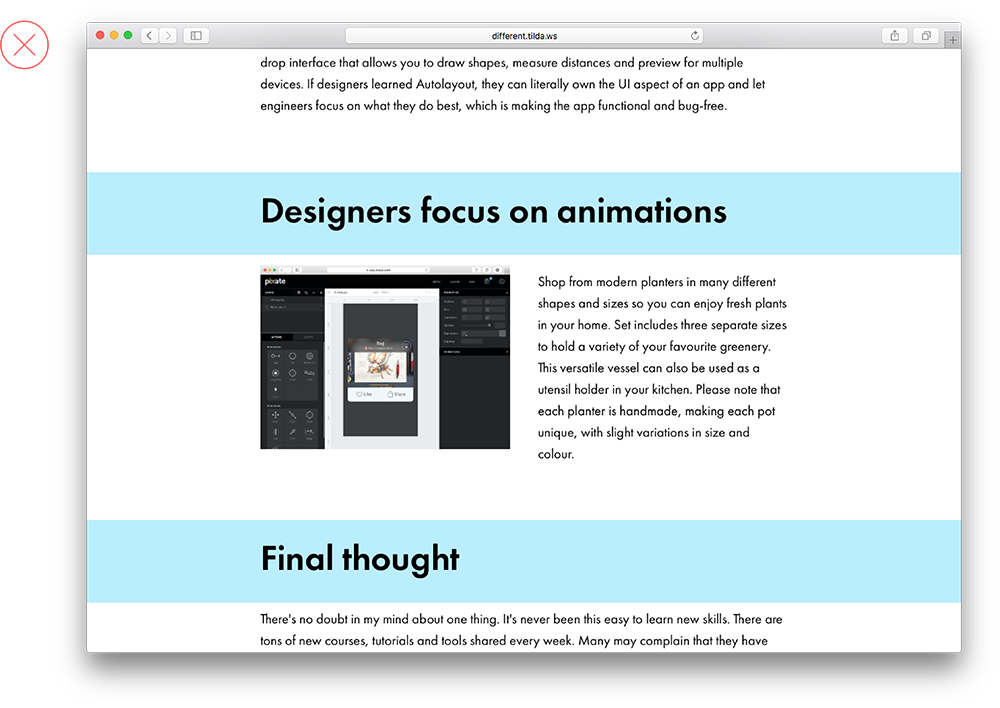
11. Jeden zestaw logiczny jest podzielony na dwa
Pełnoekranowy obraz lub galeria po fragmencie tekstu przypomina oddzielny, niezależny blok. Jeśli dodasz padding wokół galerii, zarówno kopia tekstu, jak i obrazy będą wyglądać jak logiczna całość, dzięki wspólnemu tłu.


Galeria pełnoekranowa wygląda na oderwaną od nagłówka powyżej i wygląda jak samodzielny blok
Galeria ma to samo tło, co nagłówek tuż nad nią, co sprawia, że cała kompozycja wygląda solidnie
12. Nagłówek jest zbyt duży i zbyt długi
Bardzo duża czcionka jest idealna dla krótkich zdań. Jeśli nagłówek jest długi, użyj mniejszej czcionki. Ułatwi to czytanie i pozostawi dużo miejsca na wszystkie inne elementy projektu na stronie.


Nagłówek, który jest zbyt duży, zajmuje całą okładkę, podczas gdy elementy projektu przepychają się o przestrzeń, a nagłówek jest trudny do odczytania
Ta strona jest dobrze skomponowana, wszystkie elementy projektu są ze sobą w równowadze, a tekst jest łatwy do odczytania
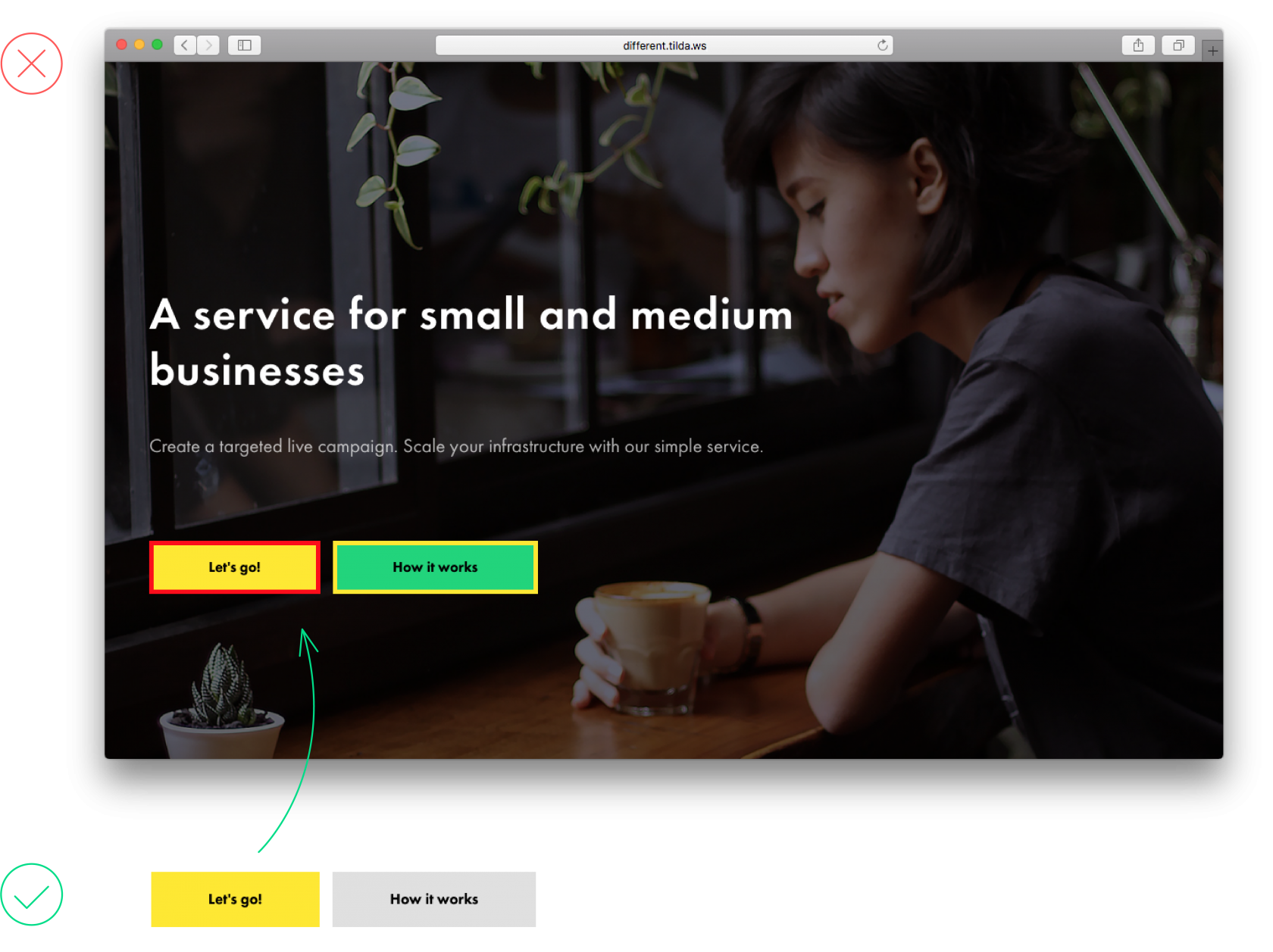
13. Nieprawidłowe użycie stylu obramowania dla przycisków
Obramowanie jest konieczne, gdy przycisk jest przezroczysty. Dodawanie obramowania dla kolorowego przycisku nie ma sensu. To tylko kolejny bezsensowny element projektu, który przeciąża stronę i utrudnia jej czytanie.

14. Zbyt wiele kolorów
Używanie zbyt wielu kolorów na stronie jest mylące. Ponadto nie jest jasne, które elementy są ważniejsze. Jeden lub dwa kolory wystarczą, aby nadać wizualną wagę temu, co naprawdę ważne.


Na stronie jest zbyt wiele jasnych kolorów, co jest mylące.
Jeden akcent kolorystyczny tworzy różnorodność i nie odwraca uwagi od treści strony.
15. Przeciążone menu
Ludzie odwiedzają strony internetowe, aby znaleźć rozwiązania swoich problemów, pomóż im! Użyj menu, aby pomóc ludziom poruszać się po stronie i znaleźć to, czego potrzebują szybko i łatwo. Nie przeciążaj ich nadmiarem informacji. Wystarczy mieć od 5 do 7 pozycji menu.

To menu zawiera zbyt wiele informacji, utrudniając nawigację po witrynie

Proste menu ułatwia znalezienie tego, czego potrzebujesz
Typowe błędy redakcyjne w projektowaniu stron internetowych
1. Długi i solidny tekst
Ściana tekstu utrudnia czytanie ze zrozumieniem. Aby ułatwić nawigację, podziel go na akapity lub wprowadź przerwy, takie jak frazy wpływu, cytaty lub obrazy.


Trudno jest patrzeć na ścianę tekstu
Elementy takie jak cytaty lub obrazy ułatwiają przeglądanie tekstu.
2. Nagłówek jest umieszczony w tej samej odległości między dwoma akapitami
Nagłówek nie powinien "wisieć" między rozdziałami w podobnej odległości, ponieważ należy do akapitu, który po nim następuje. Odstęp nad nagłówkiem powinien być 2-3 razy większy niż odstęp pod nim. Jednocześnie odstęp pod nagłówkiem powinien być mniej więcej taki sam jak odstęp między akapitami lub nieco większy. W ten sposób nagłówek będzie wizualnie odnosił się do następującego po nim tekstu.


Nagłówek jest umieszczony w równej odległości między akapitami powyżej i poniżej i nie jest jasne, do którego akapitu należy
Dzięki zastosowaniu wypełnienia pod nagłówkiem jest oczywiste, że nagłówek należy do tekstu, który po nim następuje
3. Brak logicznego porządku
W typografii kontrast służy do wizualnego podziału różnych poziomów tekstu i ustanowienia ścisłej hierarchii. Główne nagłówki powinny być najbardziej widoczne na stronie; podtytuły powinny być znacznie mniejsze, ale nadal wyraźnie widoczne.


Nagłówek i podnagłówek są mniej więcej tego samego rozmiaru, nie ma wyraźnej hierarchii.
Oczywiste jest, że nagłówek jest ważniejszy niż podtytuł
4. Różne odstępy nad i pod blokami
Jeśli bloki mają taką samą wagę, powinny mieć taki sam wygląd i być umieszczone w równej odległości od siebie.


Jeśli odstęp między nagłówkiem a obrazem autora jest zbyt wąski, wygląda to tak, jakby autor miał więcej wspólnego z nagłówkiem niż z tekstem, który po nim następuje
Dzięki takim samym odstępom nad i pod obrazem, bloki wyglądają na równe
5. Napis jest umieszczony zbyt blisko obrazu
Z jednej strony ilustracja i jej podpis tworzą jedną całość, ale są to dwa oddzielne elementy, a podpisy nie powinny kolidować z obrazem.


Napis jest przyklejony do obrazu i zakłóca jego odbiór (zarówno obrazu, jak i tekstu).
Pomiędzy obrazem a podpisem jest dużo białej przestrzeni, ale wyraźnie widać, że podpis należy do obrazu
6. Zbyt mało miejsca między podtytułem a akapitem.
Podtytuł i tekst, który po nim następuje, należą do siebie, ale jeśli odstęp między akapitami w artykule jest większy niż odstęp między podtytułem a następnym akapitem, artykuł wygląda na chaotyczny.


Między podtytułem a akapitem jest mniej miejsca niż między samymi akapitami
Odstępy pod podtytułem są nieco większe niż odstępy między akapitami
7. Wyróżniające się elementy są umieszczone zbyt blisko tekstu głównego
Elementy używane jako podkreślenia, takie jak kluczowe frazy lub cytaty, są niezależnymi obiektami. Aby naprawdę się wyróżniały, ustaw je w odległości 75-120 pikseli od głównego tekstu.


Między tekstem głównym a wyróżniającymi się elementami jest zbyt mało miejsca.
Cytat naprawdę wyróżnia się dzięki dużemu wypełnieniu
8. Elementy o niskim kontraście
Jeśli chcesz podkreślić jakąś frazę, pogrubić ją, spraw, by fraza kluczowa była większa od głównego tekstu o 10-15 pikseli. Niech fraza kluczowa naprawdę wyróżnia się na tle reszty tekstu.


Fraza kluczowa zlewa się z resztą tekstu, wygląda niechlujnie.
Fraza kluczowa dobrze się wyróżnia dzięki dużemu rozmiarowi czcionki i wystarczającym odstępom wokół tekstu.
9. Kolor tła dla wąskiego bloku tekstowego
Jeśli chcesz wyróżnić małą sekcję strony, taką jak informacje o autorze, wystarczy ustawić wokół niej wystarczającą ilość wypełnienia, aby stworzyć wrażenie przestrzeni. Nie umieszczaj tej sekcji na kolorowym tle; będzie wyglądać nie na miejscu.


Nie używaj koloru w podtytule. Zastosowanie większej czcionki i wypełnienia powinno wystarczyć, aby wyróżnić go na stronie

10. Pusta przestrzeń między dwoma obrazami pełnoekranowymi
Jeśli używasz kilku pełnoekranowych obrazów w sekwencji, unikaj pozostawiania między nimi odstępu. Obramowanie będzie nadal widoczne i nie ma potrzeby dodawania dodatkowego elementu. To po prostu nic nie dodaje, jest bez znaczenia.


Biała przestrzeń między obrazami pełnoekranowymi nie ma sensu i nie wygląda dobrze.
W tym przykładzie występuje harmonijny przepływ między obrazami
11. Użyto zbyt wielu akcentów stylistycznych
Akcenty projektowe (takie jak pogrubienie tutaj) działają dobrze, gdy jest ich niewiele. Zbyt duża ich liczba będzie przeszkadzać w czytaniu strony.

Wiele słów jest zaznaczonych pogrubioną czcionką, więc kopia tekstu wygląda na uszkodzoną

Kilka zaznaczonych słów przyciąga uwagę i nie koliduje z resztą tekstu.
12. Zbyt wiele stylów typografii
Projekt nie powinien zakłócać czytelności. Im mniej stylów typograficznych, tym lepiej widoczne są ważne elementy. Wystarczy podkreślić nagłówki i podtytuły oraz użyć kontrastu dla kluczowych fraz.


Tekst zawiera zbyt wiele elementów typograficznych, które rozpraszają czytelnika.
Bardzo mało stylów typograficznych, wyraźne akcenty i przestrzeganie hierarchii tekstu.
13. Wyśrodkowanie tekstu w długim artykule
Wyśrodkowanie jest zwykle stosowane do nagłówków i cytatów, aby odróżnić je od reszty tekstu. Wyśrodkowany długi fragment tekstu jest trudny do odczytania.


Wyśrodkowany tekst wygląda niechlujnie, jest trudny do odczytania.
Tekst wyrównany do lewej jest przyjemny dla oka
14. Nagłówek jest zbyt blisko obrazu
Nagłówek jest indywidualnym elementem projektu. Nie powinien być umieszczony zbyt blisko następującego po nim obrazu. Aby uzyskać zwycięską kombinację, ustaw padding na nie mniej niż 60 pikseli i dodaj podtytuł: rozwinie to zawartość strony i położy właściwy nacisk tam, gdzie jest to potrzebne.


Nagłówek jest zbyt blisko obrazu, na tej stronie nie ma "powietrza".
Nagłówek jest oddzielony od obrazu podtytułem i odnosi się do całej sekcji, a nie tylko do obrazu.
15. Niepotrzebne użycie kursywy
Kursywa służy do podkreślenia słowa lub krótkiej frazy w tekście. Nie jest tak natychmiast zauważalna jak pogrubienie, ale pozwala na podkreślenie tam, gdzie jest to potrzebne.
Nie używaj kursywy w tekście i nagłówkach. A jeśli w tekście używane są czcionki bezszeryfowe, należy całkowicie unikać kursywy.
Nie używaj kursywy w tekście i nagłówkach. A jeśli w tekście używane są czcionki bezszeryfowe, należy całkowicie unikać kursywy.

Fraza wyróżnia się ze względu na rozmiar czcionki i odstępy, więc kursywa nie jest tu tak naprawdę potrzebna

Kursywa jest we właściwym miejscu, dodając odpowiednią ilość podkreślenia
16. Bloki są przesuwane względem środka i siebie nawzajem
Możesz sam zauważyć ten irytujący błąd, jeśli zrobisz sobie małą przerwę po edycji strony (zmiana rozmiaru czcionki, wyrównania lub odstępów) i spojrzysz na wynik na nowo.


W tym przykładzie nagłówek jest przesunięty w lewo, a tekst w prawo
Wszystkie elementy tekstu są ze sobą zharmonizowane.
Jeśli podobał Ci się ten artykuł, podziel się nim ze znajomymi! Dzięki ✌️
Zobacz także:
Darmowy podręcznik o tym, jak projektować, konfigurować i uruchamiać strony docelowe o wysokiej konwersji
Darmowy praktyczny przewodnik po animacjach internetowych z przykładami, technikami,
i wskazówki, jak z nich korzystać