Kompletny przewodnik po Zero Block

Jak stworzyć własny projekt za pomocą edytora stron internetowych Zero Block
Zero Block to narzędzie do tworzenia unikalnych bloków na Tilda. Możesz ustawić każdy element, dostosować jego parametry do rozmiaru ekranu i zaprojektować nowy blok dla swojej witryny.
Zawartość:
Co jest takiego dobrego w Zero Block?
Kontroluj każdy element. Możesz kontrolować każdy element bloku, w tym tekst, obraz, przycisk lub tło. Możesz także decydować o ich położeniu, rozmiarze i rozdzielczości ekranu, na którym będą wyświetlane.
Warstwy. Jest to wygodne narzędzie do tworzenia głębi za pomocą technik nakładania i krycia. Każdy element strony może być pozycjonowany względem siatki lub krawędzi ekranu.
Złożona typografia. Projektanci mają pełną swobodę tworzenia unikalnych rozwiązań typograficznych.
Przezroczystość. Ustaw poziom przezroczystości na dowolnym elemencie i efekty cienia pod nimi. Możliwość dostosowania. Zmień każdy parametr, taki jak kompozycja, zestaw widocznych elementów, w zależności od rozdzielczości ekranu.
Warstwy. Jest to wygodne narzędzie do tworzenia głębi za pomocą technik nakładania i krycia. Każdy element strony może być pozycjonowany względem siatki lub krawędzi ekranu.
Złożona typografia. Projektanci mają pełną swobodę tworzenia unikalnych rozwiązań typograficznych.
Przezroczystość. Ustaw poziom przezroczystości na dowolnym elemencie i efekty cienia pod nimi. Możliwość dostosowania. Zmień każdy parametr, taki jak kompozycja, zestaw widocznych elementów, w zależności od rozdzielczości ekranu.


Panele. Dodaj kolorowe panele, karty treści lub prześlij obrazy wewnątrz geometrycznych kształtów.
Wideo. Dodaj filmy z YouTube lub Vimeo do swojej witryny. W witrynie Zero Block można dostosować ich rozmiar i położenie na stronie.
Dodawanie kodu HTML. Dodaj dowolny element do witryny Zero Block , wstawiając kod HTML (użyj własnego kodu lub widżetów IFrame, które umożliwiają wstawianie treści od dostawców zewnętrznych). Dostosuj położenie tych elementów na każdym ekranie.
Tooltip. To interaktywne narzędzie służy do dodawania krótkich wyskakujących podpowiedzi. Możesz zmienić ustawienia. Obejmują one kolor, cień, rozmiar, przesyłanie ikony wewnątrz okręgu lub obrazu nad tekstem.
Formularz opinii. Dodaj pola wejściowe i integracje przechwytywania danych. Ustaw styl formularza i animuj go.
Animowanie elementów strony internetowej. Dodaj animację, gdy elementy internetowe pojawiają się na stronie: krycie, skalowanie w górę, gdy elementy pojawiają się z dołu, z góry, z lewej lub z prawej strony.
Animacja krok po kroku. Spraw, by Twoja strona była bardziej dynamiczna i wciągająca. Animuj po kliknięciu, przewinięciu, najechaniu kursorem i pojawieniu się elementu na ekranie.
Parallax scrolling. Użyj przewijania paralaksy lub utwórz efekt paralaksy z ruchu myszy.
Stałe elementy podczas przewijania. Określ odległość, dla której element powinien pozostać nieruchomy i jego lokalizację.
Wideo. Dodaj filmy z YouTube lub Vimeo do swojej witryny. W witrynie Zero Block można dostosować ich rozmiar i położenie na stronie.
Dodawanie kodu HTML. Dodaj dowolny element do witryny Zero Block , wstawiając kod HTML (użyj własnego kodu lub widżetów IFrame, które umożliwiają wstawianie treści od dostawców zewnętrznych). Dostosuj położenie tych elementów na każdym ekranie.
Tooltip. To interaktywne narzędzie służy do dodawania krótkich wyskakujących podpowiedzi. Możesz zmienić ustawienia. Obejmują one kolor, cień, rozmiar, przesyłanie ikony wewnątrz okręgu lub obrazu nad tekstem.
Formularz opinii. Dodaj pola wejściowe i integracje przechwytywania danych. Ustaw styl formularza i animuj go.
Animowanie elementów strony internetowej. Dodaj animację, gdy elementy internetowe pojawiają się na stronie: krycie, skalowanie w górę, gdy elementy pojawiają się z dołu, z góry, z lewej lub z prawej strony.
Animacja krok po kroku. Spraw, by Twoja strona była bardziej dynamiczna i wciągająca. Animuj po kliknięciu, przewinięciu, najechaniu kursorem i pojawieniu się elementu na ekranie.
Parallax scrolling. Użyj przewijania paralaksy lub utwórz efekt paralaksy z ruchu myszy.
Stałe elementy podczas przewijania. Określ odległość, dla której element powinien pozostać nieruchomy i jego lokalizację.
Kiedy należy wybrać Zero Block
Zero Block to wygodne, wielofunkcyjne narzędzie. Oto kilka scenariuszy, w których może się przydać.
1. Użyj go, gdy rysujesz układ w edytorze graficznym i chcesz przenieść go na stronę
Jeśli rysujesz układy w edytorze graficznym przed zrobieniem czegokolwiek, użyj Zero Block , aby przenieść go na swoją stronę internetową w takiej postaci. W tym celu Zero Block oferuje 12-kolumnową siatkę i konfigurowalne specyfikacje dla każdego elementu. Obejmują one współrzędne, rozmiar, położenie względem siatki lub ekranu, parametry krycia i cień. Użyj tych narzędzi, aby odtworzyć swój układ w Zero Block.
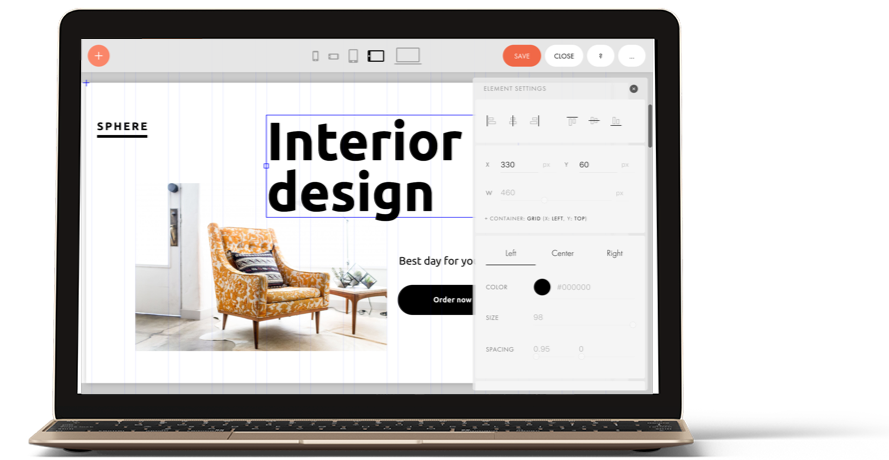
Zero Block Interfejs jest podobny do edytora graficznego. Wystarczy dodać niezbędne elementy i nadać im odpowiednie współrzędne. Jest to łatwe do zrobienia w Zero Block, zwłaszcza jeśli robiłeś to już wcześniej. Użyj Zero Block , aby szybko przenieść swój pomysł z edytora graficznego na swoją stronę internetową bez konieczności pisania jakiegokolwiek kodu.
Zero Block Interfejs jest podobny do edytora graficznego. Wystarczy dodać niezbędne elementy i nadać im odpowiednie współrzędne. Jest to łatwe do zrobienia w Zero Block, zwłaszcza jeśli robiłeś to już wcześniej. Użyj Zero Block , aby szybko przenieść swój pomysł z edytora graficznego na swoją stronę internetową bez konieczności pisania jakiegokolwiek kodu.
2. Użyj go, gdy tworzysz stronę internetową, a istniejące bloki nie są wystarczające.
Jeśli tworzysz stronę internetową lub landing page i nie możesz znaleźć odpowiedniego bloku w bibliotece Tilda, przyda Ci się Zero Block . Oto kilka konkretnych przykładów.
1. Niekonwencjonalna konstrukcja
Strony internetowe wykonane na Tildzie są często tworzone z bloków, więc odwiedzający przewijają ich sekcje. Jest to ujednolicony trend w projektowaniu stron internetowych, w którym treść wyprzedza projekt.
Jeśli chcesz zmienić sposób, w jaki odwiedzający czytają informacje na Twojej stronie, Zero Block jest do tego doskonałym narzędziem.
Jeśli chcesz zmienić sposób, w jaki odwiedzający czytają informacje na Twojej stronie, Zero Block jest do tego doskonałym narzędziem.

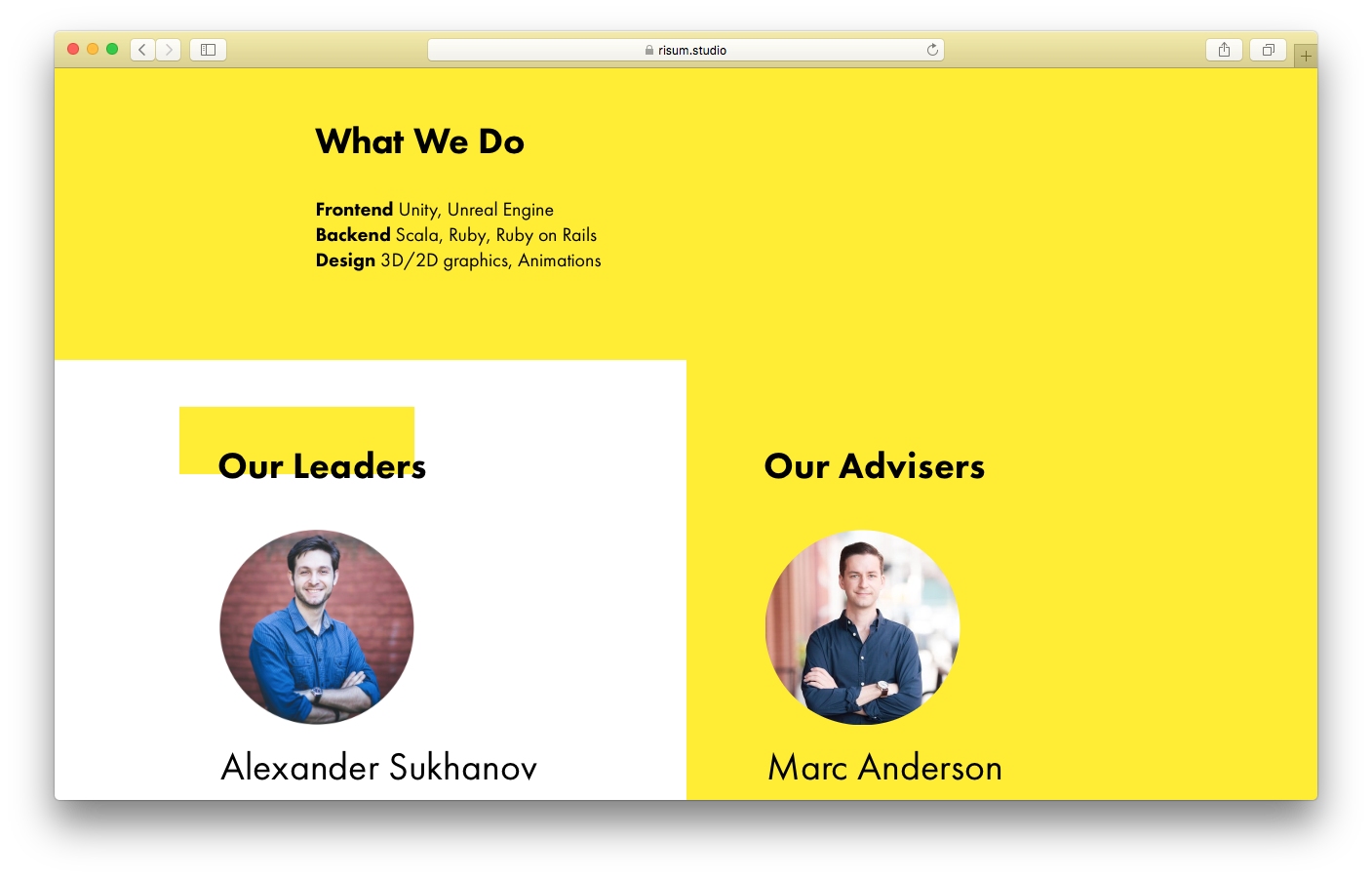
Risum Studio wykorzystuje stronę Zero Block , aby pokazać zespół w nietypowy sposób.

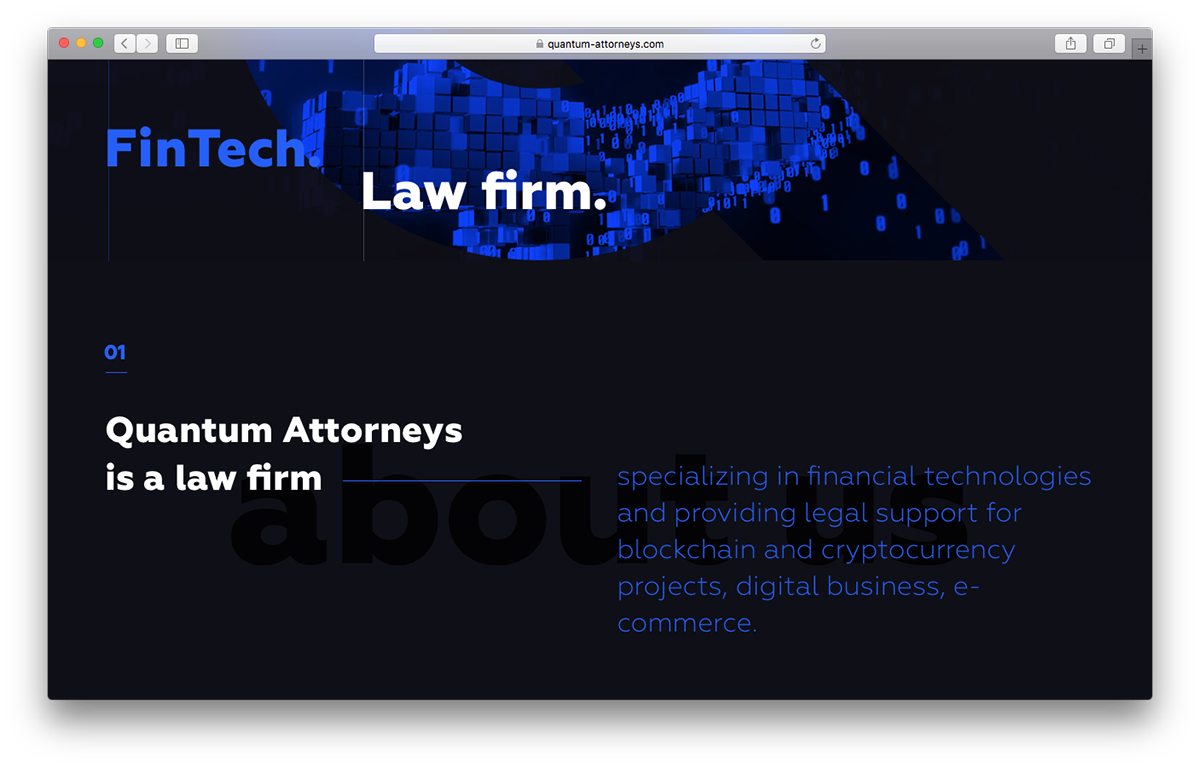
Quantum Attorneys. Strona internetowa kancelarii prawnej
2. Formy złożone
Zero Block świetnie nadaje się do zbierania elementów o nierównych krawędziach w jedną kompozycję, sprawiając, że wszystkie odległości są wizualnie takie same.


Kompleks elementów na stronie docelowej animacji Tilda krok po kroku
Zero Block umożliwia tworzenie projektu ze znaków i typografii, regulując odległość między tymi elementami - podobnie jak w przypadku tworzenia plakatu

3. Warstwy
Zero Block działa dobrze z warstwami, w tym z nakładającymi się obrazami, tekstami nad panelem i przyciskami na obrazach. Twórz dodatkowe efekty, bawiąc się ich pozycjonowaniem.
Aby uprościć pracę z wieloma elementami, użyj Warstw. To świetne narzędzie pozwala zarządzać każdym elementem - zmieniać jego położenie, ukrywać lub blokować.
Aby otworzyć Warstwy, użyj następujących skrótów klawiaturowych: ⌘+ L lub Ctrl + L (dla komputerów Mac) lub Ctrl + L
(dla systemu Windows).
Aby otworzyć Warstwy, użyj następujących skrótów klawiaturowych: ⌘+ L lub Ctrl + L (dla komputerów Mac) lub Ctrl + L
(dla systemu Windows).

4. Wiele elementów zebranych razem
Zero Block umożliwia użytkownikom tworzenie złożonych kompozycji z wielu elementów, takich jak teksty, obrazy, linie, panele i przyciski.


Projektant strony docelowej Tilda Icons użył Zero Block , aby dodać duże liczby, podpis, opis, dużą liczbę ikon i nierówną krawędź do okładki strony internetowej.
UNIT.City użył Zero Block do połączenia kilku kolumn tekstowych w nowy sposób
Ta nowa strona docelowa czcionek stworzona na Tilda składa się z bloków zawierających wiele elementów.
5. Efekt najechania kursorem
Efekt hover zmienia wygląd elementu, gdy użytkownik najedzie na niego myszką. Można go wykorzystać jako dodatkowy element projektu lub jako funkcjonalny element artykułu lub infografiki.

Kokardki są używane w celu lepszego zilustrowania "kości" długiego czytania. Gdy czytelnik kliknie na każdy z nich, zostanie przeniesiony do odpowiedniej sekcji artykułu
3. Jak przekonwertować istniejący blok Tilda na Zero Block
Idealny w sytuacjach, w których niemożliwe jest wprowadzenie zmian w zwykłym bloku poprzez modyfikację ustawień.
Jeśli wybrałeś ogólny blok Tilda i chcesz wprowadzić w nim pewne zmiany, po prostu użyj opcji Konwertuj na Zero Block . Pozwoli ci to edytować go tak, jakby był to Zero Block. Opcja ta jest dostępna dla większości bloków Tilda.
Podzielmy ten proces na kroki. Na przykład, zmieńmy blok planów, umieszczając ikony poza panelami informacyjnymi.
Jeśli wybrałeś ogólny blok Tilda i chcesz wprowadzić w nim pewne zmiany, po prostu użyj opcji Konwertuj na Zero Block . Pozwoli ci to edytować go tak, jakby był to Zero Block. Opcja ta jest dostępna dla większości bloków Tilda.
Podzielmy ten proces na kroki. Na przykład, zmieńmy blok planów, umieszczając ikony poza panelami informacyjnymi.
1
Dodaj żądany blok do strony internetowej.

2
W panelu ustawień bloku kliknij "Konwertuj na Zero Block".

3
Kliknij "Edytor bloków".

4
Wprowadź zmiany. W tym przypadku chcemy przyciąć panel do środka ikon. Dlatego właśnie używamy Zero Block.

5
Teraz odległość od nagłówka do planów cenowych jest wizualnie większa. Podświetl wszystkie karty taryfowe i przenieś je bliżej nagłówka. Pozwala to również zmniejszyć wysokość całego bloku, dzięki czemu przestrzeń poniżej pozostaje stała.

6
Dodaj zawartość: ikony i teksty.


8
Po wprowadzeniu zmian na największym ekranie, pozycja elementów na wszystkich pozostałych ekranach pozostanie stała. Zmieni się tylko dodana zawartość. W ten sposób można manipulować każdym elementem na stronie internetowej i tworzyć różne projekty na wszystkich ekranach.
Dostosuj wyświetlanie dla pozostałych ekranów od największego do najmniejszego. Zawsze sprawdzaj wyświetlanie na wszystkich ekranach, jeśli zmieniasz tekst.
Dostosuj wyświetlanie dla pozostałych ekranów od największego do najmniejszego. Zawsze sprawdzaj wyświetlanie na wszystkich ekranach, jeśli zmieniasz tekst.
Przykład konwersji innego bloku na Zero Block:

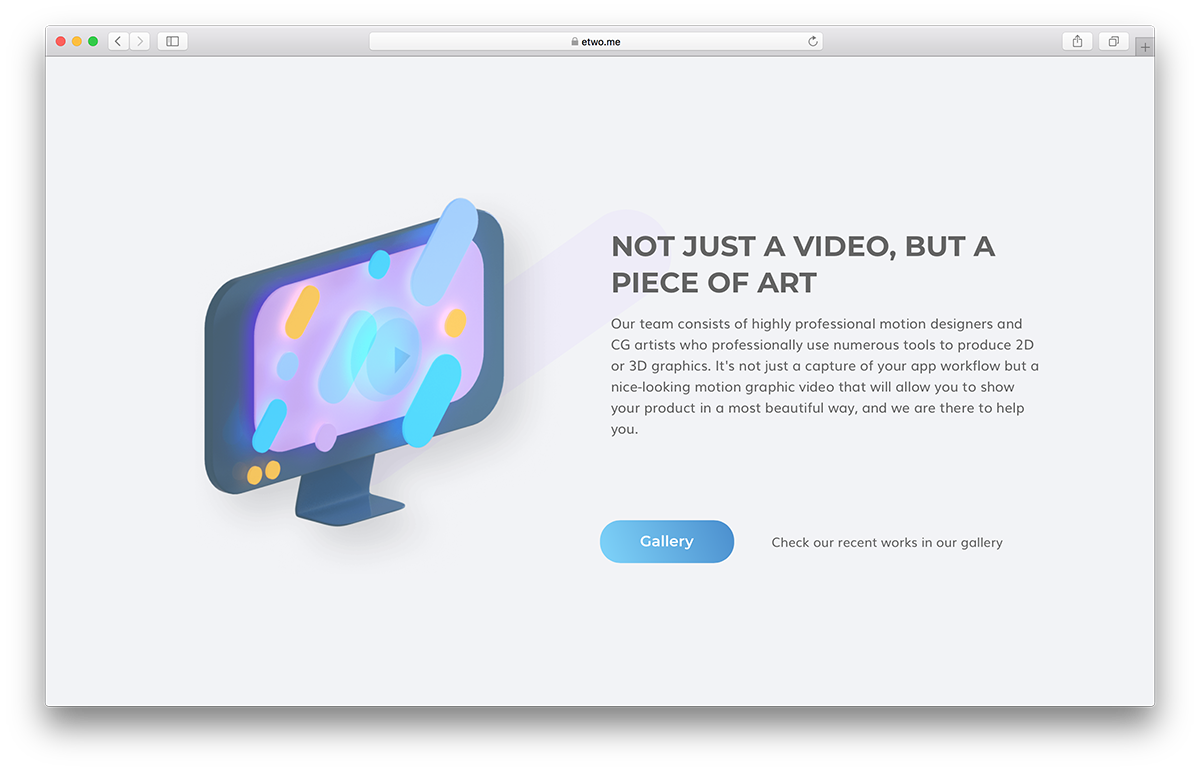
Studio produkcji wideo E2 PRO. Ten blok został przekonwertowany na Zero Block, z kształtem dodanym do tła. Zmieniono również kolor przycisku i dodano mały tekst obok przycisku.
Kiedy należy unikać używania Zero Block
1. Gdy wystarczy zwykły wstępnie zaprojektowany blok
Standardowe bloki Tildy mają wiele ustawień. Dodaj najbardziej odpowiedni blok z biblioteki. Otwórz panel ustawień i sprawdź, czy możesz dostosować szablon do swoich potrzeb. Możliwe, że w ogóle nie będziesz potrzebować Zero Block .
Poniższe przykłady to projekty oparte na standardowych blokach Tilda.
Poniższe przykłady to projekty oparte na standardowych blokach Tilda.

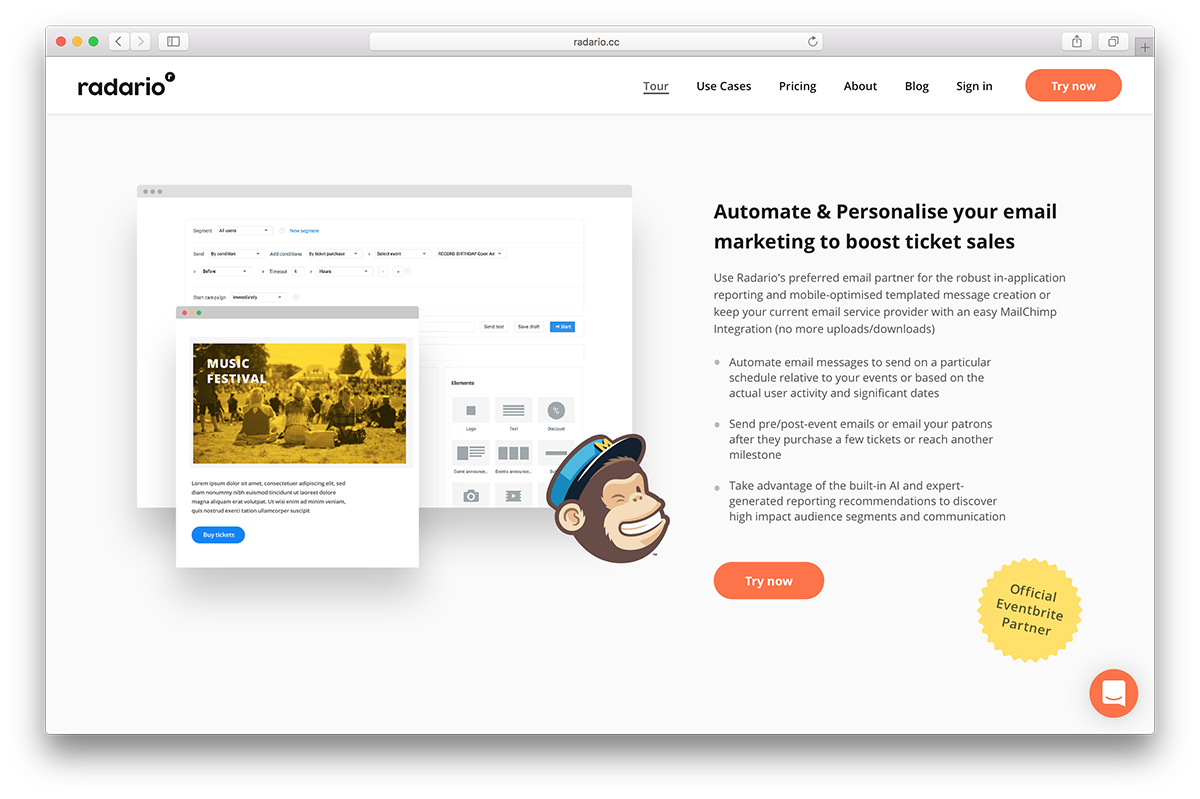
Radario. Kompletne projekty zastępują obrazy. Twórz podobne projekty na stronie Zero Block lub dodawaj je do zwykłych bloków jako obrazy.
2. Jeśli chcesz utworzyć elastyczne wcięcia
Jeśli wcześniej trzeba było przekonwertować zwykły blok na Zero Block , nie trzeba już tego robić. Tilda ma teraz opcję definiowania wcięć osobno dla komputerów i urządzeń mobilnych.

3. Jeśli trzeba zmienić odstępy w zwykłych blokach Tildy, gdy strona Zero Block jest tworzona poza siecią
W Tildzie zwykłe bloki są rozmieszczone na 12-kolumnowej siatce. Wcięcia dla każdego nagłówka można zdefiniować jako równe dowolnej liczbie kolumn. Jeśli zaprojektowałeś swój blok w Zero Block bez uwzględnienia siatki, nie będziesz w stanie ustawić tych samych wcięć dla zwykłych bloków (będziesz musiał przekonwertować je na Zero Block).
Na przykład, zakładając, że w projekcie witryny naprzemiennie używasz zwykłych i zerowych bloków. Podczas gdy możesz umieszczać elementy w dowolnym miejscu w Zero Block, nie będzie to możliwe do powtórzenia w zwykłym bloku. Warto więc pamiętać, że nasze zwykłe bloki mogą być umieszczane tylko na siatce.
Zalecamy korzystanie z siatki podczas projektowania witryny w Zero Block. Umieść główne elementy względem siatki. Teraz projekt można łatwo połączyć z innymi blokami Tilda.
Na przykład, zakładając, że w projekcie witryny naprzemiennie używasz zwykłych i zerowych bloków. Podczas gdy możesz umieszczać elementy w dowolnym miejscu w Zero Block, nie będzie to możliwe do powtórzenia w zwykłym bloku. Warto więc pamiętać, że nasze zwykłe bloki mogą być umieszczane tylko na siatce.
Zalecamy korzystanie z siatki podczas projektowania witryny w Zero Block. Umieść główne elementy względem siatki. Teraz projekt można łatwo połączyć z innymi blokami Tilda.
Jak używać Zero Block
Przyjrzyjmy się podstawowym możliwościom Zero Block. Przeczytaj o zaawansowanych funkcjach Zero Block w naszym kompleksowym przewodniku po projektowaniu własnych bloków.
Elementy
Na stronie Zero Block można dodawać elementy, które są bardziej złożone niż teksty, obrazy, panele i przyciski.
Wideo
Możesz dodawać lub edytować filmy z serwisów YouTube i Vimeo. Można zmienić rozmiar i proporcje filmu. Można także zmieniać jego krycie, tworzyć cienie i stosować animacje.
W ustawieniach wideo można ustawić automatyczne odtwarzanie, włączać i wyłączać zapętlanie. Można także ustawić czas rozpoczęcia i zakończenia każdego filmu oraz przesłać własną okładkę.
W ustawieniach wideo można ustawić automatyczne odtwarzanie, włączać i wyłączać zapętlanie. Można także ustawić czas rozpoczęcia i zakończenia każdego filmu oraz przesłać własną okładkę.

Wideo w Zero Block
HTML
Dodaj dowolny element za pomocą HTML. Może to być Twój własny kod lub możesz osadzić iFrame widżetu innej firmy. Mogą to być na przykład elementy interaktywne, nagrania online, odtwarzacze muzyki, kalendarze, kalkulatory, posty w mediach społecznościowych. Możesz dostosować położenie tych elementów na każdym ekranie.

Tooltip
Tooltip to mała interaktywna podpowiedź, która pojawia się po umieszczeniu kursora myszy nad elementem strony internetowej. Może to być przydatne, jeśli opisujesz złożony temat i chcesz opisać jego części na zdjęciu. Na przykład, jeśli sprzedajesz domy na osiedlu, możesz narysować mapę i zaznaczyć na niej każdy budynek.
Podpowiedź ma wiele przydatnych ustawień: zmień kolor, cień i rozmiar. Prześlij ikonę, która pojawi się wewnątrz okręgu lub tekst, który pojawi się po najechaniu kursorem.
Po zakończeniu umieszczania elementów/tooltipów na stronie, nie zapomnij sprawdzić pozycji każdego z nich na ekranach o wszystkich rozdzielczościach. W przeciwnym razie istnieje ryzyko, że podpowiedź zostanie odcięta od góry, dołu lub krawędzi bloku.
Podpowiedź ma wiele przydatnych ustawień: zmień kolor, cień i rozmiar. Prześlij ikonę, która pojawi się wewnątrz okręgu lub tekst, który pojawi się po najechaniu kursorem.
Po zakończeniu umieszczania elementów/tooltipów na stronie, nie zapomnij sprawdzić pozycji każdego z nich na ekranach o wszystkich rozdzielczościach. W przeciwnym razie istnieje ryzyko, że podpowiedź zostanie odcięta od góry, dołu lub krawędzi bloku.

Używanie etykiety narzędzia do opisywania szczegółów produktu. Zdjęcie: SPERA.de
Formularz opinii
Dodaj poziomy lub pionowy formularz opinii do Zero Block. Następnie zmień wszystkie ustawienia, takie jak dodawanie pól wejściowych lub integracje przechwytywania danych, komunikaty o powodzeniu lub błędzie, style formularzy lub animacje.

Formularz zaprojektowany w Zero Block w Tilda Blog
Lokalizacja elementów
Każdemu elementowi można przypisać współrzędne względem czterech stron ekranu lub siatki. Zmień krycie i cień; możesz obrócić element lub nadać mu link jednym kliknięciem.

Rozmiar elementów
Każdemu elementowi można przypisać rozmiar w pikselach lub procent rozmiaru ekranu. Na przykład, jeśli chcesz utworzyć element, który zajmie połowę ekranu niezależnie od jego rozmiaru. W takim przypadku należy ustawić jego szerokość i wysokość w %, a nie w pikselach.
Efekty
Odkryj wiele nieoczekiwanych niespodzianek dzięki Zero Block. Oto lista efektów, które możesz wykorzystać na swojej stronie internetowej.
Efekty najechania kursorem
Użyj przycisku do efektów najechania kursorem w Zero Block. Możesz nadać mu dowolny rozmiar, a nawet zaokrąglić, dostosowując ustawienia. Czy chcesz, aby był widoczny tylko po najechaniu? W takim razie niech będzie przezroczysty. A skoro już przy tym jesteś, wybierz 30% krycia i dowolny kolor dla przycisku najechania.

Umieść przycisk nad elementami, które mają być objęte efektem najechania kursorem. Mogą to być obrazy lub tekst. W razie potrzeby zmień przycisk w łącze.

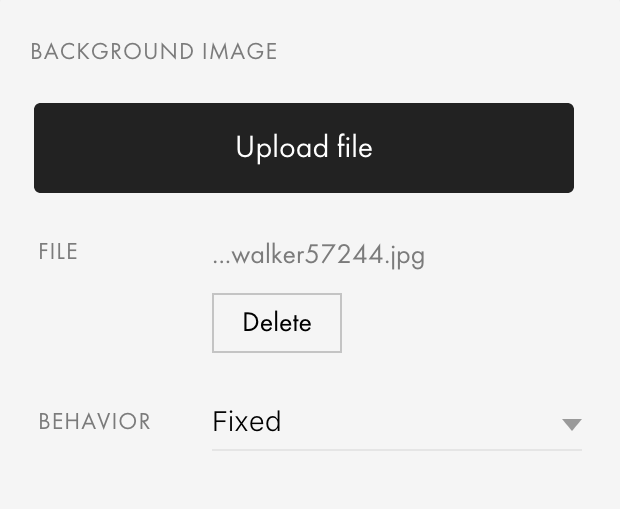
Naprawianie obrazu tła podczas przewijania
Aby naprawić element podczas przewijania, zmień ustawienia obrazu na Zachowanie - Naprawiono. Ta funkcja jest dostępna dla obrazów tła wewnątrz kształtu. Jeśli zastosujesz tę opcję do obrazu wewnątrz panelu, rozmiar obrazu zostanie rozciągnięty do pełnego ekranu. Będzie on jednak widoczny tylko wewnątrz kształtu. Jeśli użyjesz kilku takich kształtów w bloku, obraz wewnątrz nich będzie kontynuacją tego samego obrazu.
Możesz łączyć stałe obrazy i obrazy statyczne, aby tworzyć dodatkowe efekty i nietypowe kombinacje.
Możesz łączyć stałe obrazy i obrazy statyczne, aby tworzyć dodatkowe efekty i nietypowe kombinacje.
Długie przewijanie
Aby utworzyć długie przewijanie, ustaw wysokość kontenera okna jako procent wysokości ekranu. Na przykład, jeśli chcesz, aby wysokość kontenera była dwukrotnie większa od wysokości ekranu, ustaw wartość na 200, a zachowanie obrazu tła na "stałe".
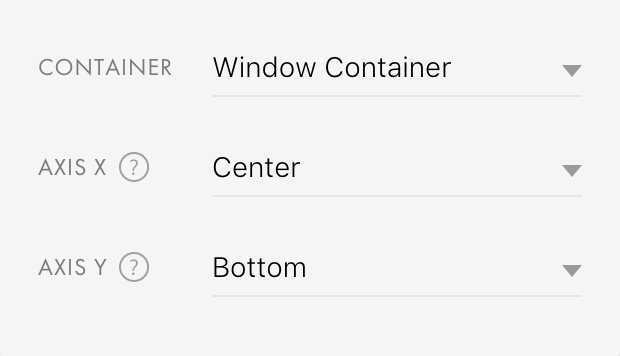
Jeśli chcesz, aby tekst i inne elementy pojawiały się na dole strony, ustaw kontener Window i Axis Y - Bottom dla każdego elementu Container. Teraz elementy są zorientowane w kierunku dolnej krawędzi obrazu. Podnieś każdy z nich tak bardzo, jak chcesz, aby były wyższe niż ta granica.
Jeśli chcesz, aby tekst i inne elementy pojawiały się na dole strony, ustaw kontener Window i Axis Y - Bottom dla każdego elementu Container. Teraz elementy są zorientowane w kierunku dolnej krawędzi obrazu. Podnieś każdy z nich tak bardzo, jak chcesz, aby były wyższe niż ta granica.
Aby utworzyć długie przewijanie, ustaw wysokość kontenera okna jako procent wysokości ekranu. Na przykład, jeśli chcesz, aby wysokość kontenera była dwa razy większa od wysokości ekranu, ustaw wartość na 200.
Ustaw zachowanie obrazu tła na "stałe".
Jeśli chcesz, aby tekst i inne elementy pojawiały się na dole strony, ustaw opcję Window container i Axis Y - Bottom dla każdego elementu Container. Teraz elementy są zorientowane w kierunku dolnej krawędzi obrazu. Podnieś każdy z nich tak bardzo, jak chcesz, aby były wyższe niż ta granica.



Wyświetlanie elementów na zewnątrz Zero Block
Jeśli chcesz, aby niektóre elementy były wyświetlane poza Zero Block i nakładane na sąsiednie bloki, wybierz opcję Overflow. Można ją znaleźć w panelu ustawień na stronie Zero Block.

Kiedy używać tej opcji:
1
Gdy chcesz nałożyć element na zwykły blok. Pozwoli to zaoszczędzić czas - nie trzeba będzie zmieniać go na Zero Block ani dostosowywać jego możliwości adaptacyjnych.
Aby nałożyć element na sąsiedni blok, utwórz obok niego wąski obszar Zero Block . Umieść element tak, aby wystawał poza biały obszar i włącz opcję Overflow. Pamiętaj, aby sprawdzić, jak element wygląda na urządzeniach mobilnych.
Aby nałożyć element na sąsiedni blok, utwórz obok niego wąski obszar Zero Block . Umieść element tak, aby wystawał poza biały obszar i włącz opcję Overflow. Pamiętaj, aby sprawdzić, jak element wygląda na urządzeniach mobilnych.

2
Gdy chcesz naprawić element poza Zero Block. Może to być szczególnie przydatne w przypadku animacji krok po kroku.
Konfigurowanie możliwości adaptacji
Zero Block można dostosować do pięciu najpopularniejszych typów ekranów. Twój blok będzie zawsze wyglądał dobrze na każdym urządzeniu.
Pamiętaj, aby sprawdzić, jak Twój Zero Block wygląda na wszystkich ekranach. Wystarczy kliknąć ikonę przedstawiającą potrzebne urządzenie w Zero Block.
Pamiętaj, aby sprawdzić, jak Twój Zero Block wygląda na wszystkich ekranach. Wystarczy kliknąć ikonę przedstawiającą potrzebne urządzenie w Zero Block.

Każdy element na każdym ekranie można dostosować w Zero Block. Tak więc, jeśli zmieniasz kompozycję lub zawartość na jednym z ekranów, blok w niższej rozdzielczości może wyglądać inaczej ze względu na różnicę w długości linii lub wielkości elementów.
Tworząc stronę Zero Block od podstaw, skonfiguruj możliwość dostosowania dla każdego urządzenia indywidualnie. Ważne jest, aby pamiętać o tym przed opublikowaniem witryny.
Jeśli projektujesz całą witrynę w Zero Block, wygodniej jest podzielić ją na osobne bloki. Pozwoli to na wyłączenie bloków dla ekranów o niskiej rozdzielczości lub tymczasowe wyłączenie ich dla całej witryny.
Jeśli używasz wielu szczegółów na dużym ekranie, uprość swój projekt dla ekranów o niższej rozdzielczości, aby był łatwiejszy dla oka.
Tworząc stronę Zero Block od podstaw, skonfiguruj możliwość dostosowania dla każdego urządzenia indywidualnie. Ważne jest, aby pamiętać o tym przed opublikowaniem witryny.
Jeśli projektujesz całą witrynę w Zero Block, wygodniej jest podzielić ją na osobne bloki. Pozwoli to na wyłączenie bloków dla ekranów o niskiej rozdzielczości lub tymczasowe wyłączenie ich dla całej witryny.
Jeśli używasz wielu szczegółów na dużym ekranie, uprość swój projekt dla ekranów o niższej rozdzielczości, aby był łatwiejszy dla oka.
Oto przykład indywidualnej kompozycji wizualnej na każdym ekranie:
Animacja w Zero Block
Rodzaje animacji, które mogą być używane w Zero Block obejmują efekt przewijania, animację krok po kroku, a także paralaksę i mocowanie elementów na przewijaniu.
Animowanie pojawiających się elementów
Każdy element można animować w taki sposób, w jaki pojawia się on na stronie Zero Block. Dostępnych jest sześć typów animacji:
Zanikanie - gdy elementy pojawiają się przez krycie.

Fade In Up - gdy elementy pojawiają się od dołu strony poprzez krycie.
Fade In Down - gdy elementy pojawiają się od góry strony poprzez krycie.
Fade In Left - gdy elementy pojawiają się przez nieprzezroczystość z prawej strony.
Fade In Right - gdy elementy pojawiają się przez krycie z lewej strony.
Powiększenie - gdy elementy pojawiają się poprzez powiększenie lub pomniejszenie.





Każdy typ animacji ma swoje własne parametry. Przyjrzyjmy się ich znaczeniu.
Czas trwania to długość animacji w sekundach. Im wyższa wartość, tym wolniejsza animacja.
Czas trwania to długość animacji w sekundach. Im wyższa wartość, tym wolniejsza animacja.

Odległość to przestrzeń między początkową pozycją animowanego elementu a jego ostatecznym położeniem. Jest ona określana tylko dla animacji, w których obiekty pojawiają się z boku.

Skala to rozmiar elementu na początku animacji jako procent oryginalnego rozmiaru. Ten parametr jest ustawiany, gdy następuje skalowanie w górę lub w dół. Jeśli wartość jest większa niż 100, element jest większy od początku i skaluje się w dół do oryginalnego rozmiaru. Jeśli wartość jest mniejsza niż 100, element jest skalowany do oryginalnego rozmiaru.

Delay to opóźnienie odtwarzania animacji, w sekundach. Jeśli wartość wynosi 0, animacja rozpocznie się, gdy tylko blok pojawi się na stronie.
Kiedy należy go używać? Może to być przydatne, gdy inny obiekt nakłada się lub przekreśla znaczący element. Jeśli na jednej stronie znajduje się kilka animowanych obiektów, należy przypisać różne funkcje opóźnienia do każdego elementu. Pozwala to kierować wzrok widza, prowadząc go od jednego elementu do następnego.
Kiedy należy go używać? Może to być przydatne, gdy inny obiekt nakłada się lub przekreśla znaczący element. Jeśli na jednej stronie znajduje się kilka animowanych obiektów, należy przypisać różne funkcje opóźnienia do każdego elementu. Pozwala to kierować wzrok widza, prowadząc go od jednego elementu do następnego.

Trigger Offset to odległość mierzona w pikselach od dolnej krawędzi ekranu, w której elementy pojawiają się na stronie. Domyślnie animacja rozpoczyna się, gdy tylko element pojawi się na stronie. Jeśli chcesz opóźnić animację, aż element będzie widoczny dla widza (a nie na samym dole strony), ustaw odległość od dolnej krawędzi, od której rozpocznie się animacja. Jeśli obiekt znajduje się początkowo w mniejszej odległości niż wartość tego parametru, nie będzie widoczny, dopóki użytkownik nie przewinie strony w dół.
Po ustawieniu niezbędnych parametrów można sprawdzić animację bez opuszczania edytora. Aktywuj element, który animowałeś, kliknij "Odtwórz element" dla pojedynczego elementu i "Odtwórz wszystkie", jeśli animowałeś kilka elementów i chcesz zobaczyć, jak działają razem.

Animowane elementy pojawiające się na okładce podsumowania roku 2019 od Tilda
Animacja krok po kroku
Jeśli chcesz zobaczyć na swojej stronie interaktywne elementy, które użytkownicy będą chcieli wykorzystać, zaznacz element, który chcesz animować. Następnie przejdź do opcji Animacja krok po kroku w ustawieniach elementu.

Animacja uruchamia się, gdy użytkownik wykonuje akcję na stronie. Zero Block ma cztery takie zdarzenia:
- Na zwoju
- Na ekranie
- Po najechaniu kursorem
- Na Slick

Animacja uruchamia się, gdy użytkownik wykonuje akcję na stronie. Zero Block ma cztery takie zdarzenia:
- Na zwoju
- Na ekranie
- Po najechaniu kursorem
- Po kliknięciu

Animacja na przewijaniu
Elementy pojawiają się i przesuwają, gdy użytkownik przewija stronę w górę lub w dół.



* Aby zobaczyć przykład animacji krok po kroku, otwórz ten artykuł na ekranie o rozdzielczości 1200 pikseli lub szerszym.
Przykłady animacji na scrollu:
Zachęcamy do wykorzystania tych przykładów animacji w swoich osobistych projektach.
Zachęcamy do wykorzystania tych przykładów animacji w swoich osobistych projektach.

Animacja, gdy element pojawia się na ekranie
Ten typ animacji jest uruchamiany, gdy element pojawia się na ekranie.




* Aby zobaczyć przykład animacji krok po kroku, otwórz ten artykuł na ekranie o rozdzielczości 1200 pikseli lub szerszym.
Elementon Screen - animacja jest uruchamiana, gdy element przekroczy dolną krawędź przeglądarki i pojawi się na stronie internetowej.
Block on Screen - animacja jest uruchamiana, gdyblok zero block zawierający element przekroczy dolną krawędź przeglądarki i pojawi się na stronie internetowej.
Block on Screen - animacja jest uruchamiana, gdyblok zero block zawierający element przekroczy dolną krawędź przeglądarki i pojawi się na stronie internetowej.
Przykłady:

Animacja po najechaniu kursorem
Animacja rozpocznie się po najechaniu kursorem na element.











Umieść kursor na elementach










* Aby zobaczyć przykład animacji krok po kroku, otwórz ten artykuł na ekranie o rozdzielczości 1200 pikseli lub szerszym.
Przykład animacji odtwarzanej, gdy element pojawia się na ekranie
Animacja po kliknięciu
Animacja rozpocznie się, gdy użytkownik kliknie element.



Kliknij ten element


* Aby zobaczyć przykład animacji krok po kroku, otwórz ten artykuł na ekranie o rozdzielczości 1200 pikseli lub szerszym.
Każdy typ animacji ma następujące dodatkowe ustawienia:
Start Trigger to zdarzenie, które uruchamia animację. Do wyboru jest Window Top, Window Center i Window Bottom.
Wyzwalacz Window Bottom jest ustawiony domyślnie; animacja rozpocznie się, gdy tylko przekroczy dolną część przeglądarki.
Przesunięcie wyzwalacza to odległość w pikselach od wybranego wyzwalacza, który rozpoczyna animację.
Pętla animacji to parametr, który kontroluje powtarzanie animacji w nieskończoność.
Możesz przetestować animację za pomocą przycisków "Odtwórz element" / "Odtwórz wszystko". Opcja ta jest dostępna dla wszystkich typów animacji z wyjątkiem animacji przewijania.
Dla wygody możesz użyć dwóch kart przeglądarki: jednej do edycji w Zero Block, a drugiej do otwarcia podglądu strony. W ten sposób można sprawdzić wynik bez opuszczania strony Zero Block. Pamiętaj, aby zapisać wszystkie zmiany i odświeżyć podgląd strony przed jej przetestowaniem.
Start Trigger to zdarzenie, które uruchamia animację. Do wyboru jest Window Top, Window Center i Window Bottom.
Wyzwalacz Window Bottom jest ustawiony domyślnie; animacja rozpocznie się, gdy tylko przekroczy dolną część przeglądarki.
Przesunięcie wyzwalacza to odległość w pikselach od wybranego wyzwalacza, który rozpoczyna animację.
Pętla animacji to parametr, który kontroluje powtarzanie animacji w nieskończoność.
Możesz przetestować animację za pomocą przycisków "Odtwórz element" / "Odtwórz wszystko". Opcja ta jest dostępna dla wszystkich typów animacji z wyjątkiem animacji przewijania.
Dla wygody możesz użyć dwóch kart przeglądarki: jednej do edycji w Zero Block, a drugiej do otwarcia podglądu strony. W ten sposób można sprawdzić wynik bez opuszczania strony Zero Block. Pamiętaj, aby zapisać wszystkie zmiany i odświeżyć podgląd strony przed jej przetestowaniem.
Kroki
Po wybraniu animacji krok po kroku można dodawać kroki i dostosowywać właściwości każdego z nich. Spowoduje to zmiany parametrów każdego wybranego elementu na stronie internetowej. Utwórz trajektorię i ruchy elementów na stronie w oparciu o liczbę kroków.
Każdy krok ma ustalony czas trwania, co oznacza czas odtwarzania każdego kroku.
Im krótszy czas trwania kroku, tym szybciej zmieniają się parametry elementu.
W animacji przewijania długość każdego kroku jest mierzona w pikselach. We wszystkich innych typach animacji każdy krok jest mierzony w sekundach.
Im krótszy czas trwania kroku, tym szybciej zmieniają się parametry elementu.
W animacji przewijania długość każdego kroku jest mierzona w pikselach. We wszystkich innych typach animacji każdy krok jest mierzony w sekundach.

Każdy krok ma ustalony czas trwania, co oznacza czas odtwarzania każdego kroku.
Im krótszy czas trwania kroku, tym szybciej zmieniają się parametry elementu.
W animacji przewijania długość każdego kroku jest mierzona w pikselach. We wszystkich innych typach animacji każdy krok jest mierzony w sekundach.
Im krótszy czas trwania kroku, tym szybciej zmieniają się parametry elementu.
W animacji przewijania długość każdego kroku jest mierzona w pikselach. We wszystkich innych typach animacji każdy krok jest mierzony w sekundach.

Aby zmienić początkowy stan elementu - jeśli chcesz, aby był niewidoczny na początku, możesz ustawić krycie na 0 i czas trwania na 0 sekund lub 0 pikseli (dla animacji podczas przewijania).
Właściwości
Za pomocą ustawień kroku można zmienić właściwości animowanego elementu.
Można ustawić jego położenie (Move), rozmiar (Scale), przezroczystość (Opacity) i kąt obrotu (Scale).
Można ustawić jego położenie (Move), rozmiar (Scale), przezroczystość (Opacity) i kąt obrotu (Scale).

Można również ustalić element w określonym miejscu na stronie podczas danego kroku (Fix). Przy tym ustawieniu element będzie stały, gdy użytkownik będzie przewijał stronę w górę lub w dół.
Podobnie jak w przypadku animacji, gdy element pojawia się na ekranie, można ustawić opóźnienie rozpoczęcia kroku.
Podobnie jak w przypadku animacji, gdy element pojawia się na ekranie, można ustawić opóźnienie rozpoczęcia kroku.

Można również ustalić element w określonym miejscu na stronie podczas danego kroku (Fix). Przy tym ustawieniu element będzie stały, gdy użytkownik będzie przewijał stronę w górę lub w dół.
Podobnie jak w przypadku animacji, gdy element pojawia się na ekranie, można ustawić opóźnienie rozpoczęcia kroku.
Podobnie jak w przypadku animacji, gdy element pojawia się na ekranie, można ustawić opóźnienie rozpoczęcia kroku.
Paralaksa
Parallax scrolling. Po zastosowaniu tej animacji do elementu, prędkość, z jaką się porusza, będzie różnić się od prędkości ruchu innych elementów podczas przewijania strony. Prędkość ruchu można ustawić w panelu Ustawienia: przy niskiej prędkości od 0 do 100 element będzie poruszał się wolniej niż przewijanie, przy wysokiej prędkości od 100 do 200 będzie poruszał się znacznie szybciej.

Paralaksa podczas przesuwania wskaźnika myszy. Element z tym typem animacji porusza się w przeciwnym kierunku w stosunku do ruchu wskaźnika. Obszar ruchu pionowego lub poziomego można ustawić w Ustawieniach.

Naprawianie elementów podczas przewijania
Ten typ animacji pozwala na unieruchomienie elementów podczas przewijania. W ustawieniach można określić odległość, w której elementy pozostają nieruchome w określonej pozycji (zawsze w obrębie bloku). Po przewinięciu do określonej odległości element nie będzie już nieruchomy, a przewijanie może być kontynuowane w obrębie strony.
W Ustawieniach można ustawić wyzwalacze przewijania: góra, dół lub środek okna. Przesunięcie wyzwalacza pozwala kontrolować margines między krawędzią okna a elementem. Jest to również przydatne, gdy chcesz naprawić kilka elementów w tym samym czasie w pewnej odległości od siebie.
W Ustawieniach można ustawić wyzwalacze przewijania: góra, dół lub środek okna. Przesunięcie wyzwalacza pozwala kontrolować margines między krawędzią okna a elementem. Jest to również przydatne, gdy chcesz naprawić kilka elementów w tym samym czasie w pewnej odległości od siebie.

Mocowanie elementów podczas przewijania
Najczęstsze błędy w korzystaniu z Zero Block
1. Nie zwracanie uwagi na jego zdolności adaptacyjne
Jeśli tworzysz blok od podstaw, warto najpierw zaprojektować całą stronę, aby zobaczyć, jak ten blok wypada na tle innych. Gdy już to zrobisz, nie zapomnij skonfigurować jego ustawień adaptacyjnych. Jeśli tłumaczysz tekst w Zero Block i po prostu go zmieniasz, sprawdź, jak wygląda na każdej wersji ekranu, nawet jeśli wszystko wygląda dobrze na pierwszym ekranie. Ze względu na różne rozmiary czcionek i długość linii, tekst może wyglądać inaczej na innych ekranach.
2. Różne rozmieszczenie elementów, które powinny znajdować się razem
Jeśli chcesz, aby dwa elementy pozostały w tej samej pozycji względem siebie, ustaw pozycjonowanie elementów jako Grid Container lub Window Container.

Nagłówek jest pozycjonowany względem krawędzi ekranu (Window Container). Odległość po lewej stronie pozostanie stała dla każdego rozmiaru, niezależnie od rozmiaru okna przeglądarki. Podtytuł jest pozycjonowany względem siatki (Grid Container). Dlatego dwa elementy tekstowe są pozycjonowane względem siebie w różny sposób.
3. Kontener z tekstem wykracza poza granice siatki
Jeśli pozycjonujesz tekst względem siatki i chcesz, aby zawsze pozostawał w obrębie ekranu, upewnij się, że jego zawartość nie wykracza poza obszar siatki. Tworzenie schludnego układu jest dobrym nawykiem; w ten sposób unikniesz nieprzyjemnych niespodzianek po opublikowaniu bloku.
Użyj Zero Block do tworzenia imponujących stron internetowych i innowacyjnych rozwiązań typograficznych. Stanie się on użytecznym narzędziem dla Twoich projektów. Dodaj osobowości swojej witrynie dzięki efektom specjalnym, typografii i nieszablonowemu projektowi. Teraz wszystko jest w twoich rękach!
Tekst, projekt, ilustracje i układ: Masha Belaya
Edycja: Varya Gurova, Julia Zass, Svetlana Graudt
Edycja: Varya Gurova, Julia Zass, Svetlana Graudt
Jeśli podobał Ci się ten artykuł, podziel się nim ze znajomymi! Dzięki ✌️
Zobacz także:
Darmowy podręcznik o tym, jak projektować, konfigurować i uruchamiać strony docelowe o wysokiej konwersji
Darmowy praktyczny przewodnik po animacjach internetowych z przykładami, technikami,
i wskazówki, jak z nich korzystać