5 kroków do stworzenia strony internetowej, główne funkcje Tildy, przydatne linki i nie tylko

Jak stworzyć stronę internetową. Przewodnik krok po kroku
Stworzenie strony internetowej może być sporym wyzwaniem. Właśnie dlatego stworzyliśmy ten przewodnik, aby pomóc ci wykonać to zadanie w krótkim czasie i za przystępną cenę. Zebraliśmy wszystkie spostrzeżenia zdobyte podczas ponad 20 lat doświadczenia w projektowaniu stron internetowych, skompresowaliśmy tę wiedzę i wyjaśniliśmy, jak ją zastosować za pomocą Tilda, platformy, która pozwala każdemu tworzyć niesamowite strony internetowe. Czytaj, twórz i działaj!
1
Idea i struktura strony internetowej
Główna idea i cel strony internetowej. Jedna strona czy kilka? Struktura strony internetowej i kluczowe bloki.
Zaplanuj sekcje witryny, główną ideę i funkcje. Na przykład klient potrzebuje strony internetowej biura architektonicznego. Jednym z najważniejszych elementów, które powinna zawierać ta strona, są prace i kontakty biura.
Ważne jest jednak również, aby określić, co odróżnia biuro od innych konkurentów. Biuro może koncentrować się na obsłudze złożonych zadań i posiadać pewne unikalne cechy, które wyróżniają je na tle innych usług. Dlatego też zamieszczenie atrakcyjnych i ilustrujących zdjęć nie wystarczy! Jest miejsce na treść; możesz podzielić się szczegółowymi opisami wszystkich danych, zaangażowanego procesu i uzasadnienia decyzji.
Nie musisz prezentować wszystkich projektów na stronie; skup się na najważniejszych, wyjaśnij, dlaczego marka lub firma jest uważana za ekspertów i co wyróżnia ich usługi na tle konkurencji. W tym momencie będziesz musiał użyć mniej animacji, upiększeń i innych efektów specjalnych.
Wyjaśnij koncepcję firmy i podziel się głównymi punktami, które emocjonalnie zaangażują i zainspirują odwiedzających witrynę.
Ważne jest jednak również, aby określić, co odróżnia biuro od innych konkurentów. Biuro może koncentrować się na obsłudze złożonych zadań i posiadać pewne unikalne cechy, które wyróżniają je na tle innych usług. Dlatego też zamieszczenie atrakcyjnych i ilustrujących zdjęć nie wystarczy! Jest miejsce na treść; możesz podzielić się szczegółowymi opisami wszystkich danych, zaangażowanego procesu i uzasadnienia decyzji.
Nie musisz prezentować wszystkich projektów na stronie; skup się na najważniejszych, wyjaśnij, dlaczego marka lub firma jest uważana za ekspertów i co wyróżnia ich usługi na tle konkurencji. W tym momencie będziesz musiał użyć mniej animacji, upiększeń i innych efektów specjalnych.
Wyjaśnij koncepcję firmy i podziel się głównymi punktami, które emocjonalnie zaangażują i zainspirują odwiedzających witrynę.
Przykład
Załóżmy, że chcesz stworzyć stronę docelową dla szkoły specjalizującej się w projektowaniu. Głównym celem tej strony jest pomoc zarówno uczniom, jak i rodzicom w zrozumieniu koncepcji projektowania i tego, czego oczekuje się od projektanta.
Problem: Uczniowie chcą zostać projektantami. Jednak większość z nich nie rozumie jeszcze podstaw, trendów i znaczących różnic w projektach.
Cel: Pomóc studentom dowiedzieć się więcej o specjalizacjach w projektowaniu stron internetowych i zrozumieć, które z nich najbardziej im odpowiadają.
Pomysł: Co by było, gdybyśmy podkreślili niektóre z głównych trendów w projektowaniu, takich jak - interaktywny, graficzny i przemysłowy. I przeprowadzić wywiad z profesjonalistami w każdej dziedzinie? Opowiadanie fascynujących historii jest jednym z najlepszych sposobów na przyciągnięcie odbiorców, dzielenie się historiami z własnego doświadczenia zawodowego i uzupełnianie ich atrakcyjnymi zdjęciami. Ludzie będą zainteresowani przeczytaniem tego, zobaczą, jaką osobą jest każdy profesjonalista, czy ich styl życia jest inspirujący czy znajomy.
Problem: Uczniowie chcą zostać projektantami. Jednak większość z nich nie rozumie jeszcze podstaw, trendów i znaczących różnic w projektach.
Cel: Pomóc studentom dowiedzieć się więcej o specjalizacjach w projektowaniu stron internetowych i zrozumieć, które z nich najbardziej im odpowiadają.
Pomysł: Co by było, gdybyśmy podkreślili niektóre z głównych trendów w projektowaniu, takich jak - interaktywny, graficzny i przemysłowy. I przeprowadzić wywiad z profesjonalistami w każdej dziedzinie? Opowiadanie fascynujących historii jest jednym z najlepszych sposobów na przyciągnięcie odbiorców, dzielenie się historiami z własnego doświadczenia zawodowego i uzupełnianie ich atrakcyjnymi zdjęciami. Ludzie będą zainteresowani przeczytaniem tego, zobaczą, jaką osobą jest każdy profesjonalista, czy ich styl życia jest inspirujący czy znajomy.
Użyj edytora tekstu i zapisz treść. Oceń objętość tekstu, aby sprawdzić, czy można go zawrzeć na jednej stronie. Jeśli jednak treści jest zbyt dużo, warto rozważyć skorzystanie z witryny wielostronicowej i dodać część informacji do menu witryny.
Szczegół: nie myśl o stronie głównej jak o początku powieści. Upewnij się, że strona kontaktowa zawiera ten sam poziom informacji, co strona główna. Pomoże to w nawigacji.
Zwykły edytor tekstu lub lista papieru - to materiały niezbędne do nakreślenia struktury.
2
Badania
Strony internetowe konkurencji. Przekrojowe kategorie. Inspirujące przykłady.
Strony internetowe konkurencji. Po zapoznaniu się z koncepcją i strukturą strony internetowej można odzwierciedlić witrynę konkurencji i znaleźć funkcje, które są odpowiednie i będą pasować do Twojej koncepcji. Oceniaj raczej treść niż projekt: menu, funkcje na stronie głównej i tekst.
Kategorie krzyżowe. Jeśli pracujesz nad witryną poświęconą przedstawieniom teatralnym, wzoruj się na innych witrynach oferujących podobne usługi. Jeśli nie możesz znaleźć czegoś podobnego, sprawdź inne bliskie kategorie, takie jak opera lub strona tańca nowoczesnego. Jeśli chcesz opowiedzieć o drużynie piłkarskiej, możesz użyć metod znalezionych na stronach poświęconych hokejowi lub rugby.
Kategorie krzyżowe. Jeśli pracujesz nad witryną poświęconą przedstawieniom teatralnym, wzoruj się na innych witrynach oferujących podobne usługi. Jeśli nie możesz znaleźć czegoś podobnego, sprawdź inne bliskie kategorie, takie jak opera lub strona tańca nowoczesnego. Jeśli chcesz opowiedzieć o drużynie piłkarskiej, możesz użyć metod znalezionych na stronach poświęconych hokejowi lub rugby.
Strona internetowa konkurencji może wydawać się niezgrabna pod względem stylu i projektu. Jeśli jednak potrafi przyciągnąć odpowiednich odbiorców, oznacza to, że ma coś do zaoferowania; Twoim celem jest zrozumienie, co robi różnicę.
Inspirujące przykłady. Nawet profesjonaliści z wieloletnim doświadczeniem nadal regularnie przeglądają nowe strony internetowe, śledzą trendy i czerpią inspirację od swoich kolegów. Jednak nie musisz być naśladowcą, aby osiągnąć wszystko. Chodzi o to, aby być na bieżąco z ciągle zmieniającym się światem projektowania stron internetowych, dostrzegać trendy i podążać za nimi.
Wsłuchaj się w siebie: ważne jest, aby mieć pewność, dlaczego dokładnie podoba ci się strona, którą przeglądasz. Możesz być zafascynowany typografią, mieszanką kolorów i jakością zdjęć. Poszukaj wyrazistych metod, które możesz wykorzystać w swojej pracy. Sprawdź strony internetowe z różnych dziedzin życia, niezależnie od niszy.
Poniżej znajdują się linki do niektórych zasobów zawierających kolekcje dobrych przykładów.
Poniżej znajdują się linki do niektórych zasobów zawierających kolekcje dobrych przykładów.
3
Prototyp lub makieta strony internetowej
Czym jest prototyp? Przykłady prototypów. Jak narysować prototyp, podstawowe elementy.
Czym jest prototyp
Teraz, gdy masz już kilka pomysłów i inspiracji od konkurencji i wiesz, czego się oczekuje, następnym etapem jest wyrażenie tych pomysłów poprzez wykonanie szkicu graficznego.
Projekt strony internetowej lub prototyp to schematyczna reprezentacja bloków witryny - twój wizualny scenariusz.
To jedna z najłatwiejszych rzeczy do zrobienia. Weź kartkę papieru i dwa kolorowe długopisy, czarny i kontrastujący kolor i naszkicuj plan zawierający wszystko, co jest wymagane do realizacji projektu. W tym momencie nie musisz wchodzić w szczegóły; skup się tylko na głównej idei i stwórz skrypt dla strony internetowej, którą zamierzasz zbudować.
Wyobraź sobie to jako prezentację, myśl ekranami. Co chcesz powiedzieć? Może uda Ci się wyświetlić atrakcyjny projekt, który przyciągnie uwagę odwiedzających i określi misję witryny na pierwszy rzut oka.
Następnie podziel się nieco więcej o swoim doświadczeniu, nakreśl niektóre zalety pracy z zespołem i udostępnij kontakty. Wszystkie te cechy muszą być odpowiednio nakreślone.
Wyobraź sobie to jako prezentację, myśl ekranami. Co chcesz powiedzieć? Może uda Ci się wyświetlić atrakcyjny projekt, który przyciągnie uwagę odwiedzających i określi misję witryny na pierwszy rzut oka.
Następnie podziel się nieco więcej o swoim doświadczeniu, nakreśl niektóre zalety pracy z zespołem i udostępnij kontakty. Wszystkie te cechy muszą być odpowiednio nakreślone.
Przykłady wyglądu prototypów
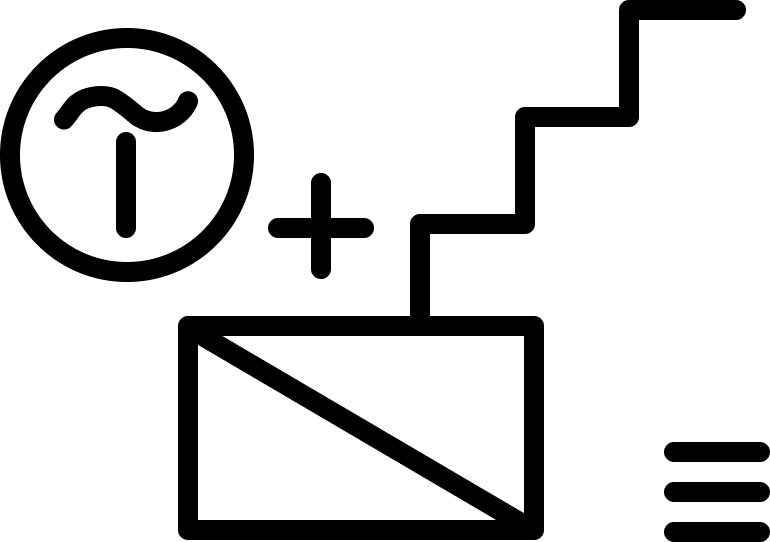
Jak narysować prototyp
Istnieją podstawowe zestawy standardowych elementów; tekst jest wyświetlany za pomocą prostych linii i pogrubionego nagłówka. Obraz ma kształt prostokąta ze skrzyżowanymi liniami i elementami operacyjnymi w kształcie szpilki. Nagłówek to pasek u góry; po lewej stronie ekranu znajduje się pogrubiona linia przeznaczona na logo, a po prawej stronie ekranu znajduje się pięć linii przeznaczonych na menu.
Prototyp nie powinien być zbyt duży. Na przykład, jeśli używasz kartki A4, szerokość okna powinna wynosić 5-6 cm. Lepiej jest mieć go podsumowanego, łatwego do przejrzenia, z miejscem na notatki na marginesach.
Staraj się używać dokładnych rysunków, ponieważ są one łatwiejsze w odbiorze. Pomysłów jest zazwyczaj wiele, więc najlepiej jest przeprowadzić burzę mózgów z kolegami, aby ustalić, który pomysł jest lepszy.
4
Treść
Skąd wziąć informacje na stronę internetową. Jak napisać tekst na stronę internetową, kluczowe punkty. Styl tekstu.
Gdzie szukać treści?
Zanim przejdziesz do Tilda, ważne jest, aby upewnić się, że Twoje treści są zgodne ze standardami. Pamiętaj, treść jest kluczowa! Po pierwsze, musisz zebrać wszystkie niezbędne elementy, takie jak publikacje, prezentacje, broszury i wszelkie materiały, które posłużą jako punkt wyjścia.
Po pierwsze, odpowiedz na pytanie: "Dlaczego jestem dobry?".
Jeśli pracujesz dla klienta, warto zaangażować go w krótki wywiad. Zadawaj im pytania i staraj się zrozumieć oferowaną przez nich wartość, która wyróżnia ich na tle innych konkurentów.
Możesz transkrybować nagranie samodzielnie lub wynająć do tego usługę freelancera; nie spowoduje to wiele.
Możesz transkrybować nagranie samodzielnie lub wynająć do tego usługę freelancera; nie spowoduje to wiele.
Upewnij się, że wszystkie teksty są pisane w edytorze tekstu, a nie na stronie internetowej. stronie internetowej. Unikaj jednoczesnego pisania i opracowywania w tym samym czasie. Łatwiej i szybciej jest edytować treść w edytorze tekstu, gdzie można łatwo wycinać, kopiować i przenosić frazy. O wiele łatwiej jest zaprojektować stronę, gdy tekst jest gotowy.

Jak napisać wysokiej jakości kopię strony internetowej
Jeśli zamierzasz samodzielnie selekcjonować treści, rozważ następujący plan:
- Napisz krótki tekst o sobie i swojej firmie. Napisz streszczenie, które pojemnie i jasno definiuje działania, które oferujesz. Na przykład Tilda - usługa, która pomaga tworzyć imponujące strony internetowe bez umiejętności technicznych.
- Rozwiń nieco tekst i wyjaśnij, czym się zajmujesz. Używaj prostych słów i pisz tak, jakbyś rozmawiał z przyjacielem przy filiżance kawy - bądź zrozumiały.
- Podkreśl trzy cechy W tym powody, dla których Twój produkt lub usługa się wyróżnia.
- Opisz zalety. Powiedz, w jaki sposób Twój produkt lub usługa rozwiązuje problemy klientów, bądź konkretny.
- Pomyśl o nagłówkach. Używaj atrakcyjnych nagłówków zamiast krótkich i formalnych: Zamiast "Aktualności" lub "Kontakty" napisz na przykład "Bądź na bieżąco" lub "Przywitaj się".
- Przyjmij recenzję. Poproś o recenzje swoich najbardziej lojalnych klientów. Poproś ich o podzielenie się tym, jak Twoja usługa lub produkt wpłynęły na ich życie. Zwykle działa to dobrze.
Unikaj używania banalnych zwrotów typu "jesteśmy młodym, dynamicznym i rozwijającym się zespołem".
- Wymyśl trzy kluczowe liczby, ludzie lubią liczby. Upewnij się jednak, że liczby, których używasz, są rozsądne i zrozumiałe. Unikaj abstrakcyjnych liczb, takich jak uszczęśliwienie 1000 klientów, wypicie 200 litrów kawy, sprzedaż ponad 38 000 pluszowych misiów. Dobrym przykładem może być "7,5 to średni wynik egzaminu IELTS wśród naszych absolwentów". "Trzy minuty to średni czas przesyłania plików z jednego urządzenia na drugie za pomocą aplikacji".
- Pokaż zespół i podkreśl jego mocne strony. Jednostka jest zawsze interesująca; większość odbiorców ufa prawdziwym ludziom bardziej niż abstrakcyjnym firmom i agencjom.
- Opowiedz o partnerach lub klientach, jeśli jesteś z nich dumny.
- Określ swoją specjalność. Jeśli twój bar ma szeroką kolekcję piw rzemieślniczych, wskaż je osobno.
Styl tekstu
Bądź informacyjny, ale nie wdawaj się w niepotrzebne szczegóły; bądź krótki i podkreślaj to, co ważne - bądź zwięzły, staraj się dzielić informacjami w sposób zwięzły i przyjazny.
Wykorzystaj odwróconą piramidę - najpierw powiedz, co jest ważne, a następnie szczegóły. W tym momencie ważne jest, aby połączyć nagłówek i podsumowanie. Nagłówek musi przyciągać uwagę i przekazywać istotę, podczas gdy opis służy do rozszerzenia i uzupełnienia wiadomości. Ogranicz stosowanie struktur wprowadzających, unikaj komunałów i biurokratycznego stylu.
Wykorzystaj odwróconą piramidę - najpierw powiedz, co jest ważne, a następnie szczegóły. W tym momencie ważne jest, aby połączyć nagłówek i podsumowanie. Nagłówek musi przyciągać uwagę i przekazywać istotę, podczas gdy opis służy do rozszerzenia i uzupełnienia wiadomości. Ogranicz stosowanie struktur wprowadzających, unikaj komunałów i biurokratycznego stylu.
Ogólna rada: Jeśli nie jesteś dobrym pisarzem, nie wahaj się zatrudnić copywritera; Jest to stosunkowo tanie. Zadadzą ci kilka pytań i dostarczą odpowiednią treść. Ważne jest jednak, aby poinformować ich, że chcesz, aby treść była zwięzła i bezpośrednia.
5
Projekt
Sekcja #madeontilda. Wybór i dostosowanie szablonu. Nawigacja na stronie internetowej. Skąd wziąć dobre zdjęcia na stronę. Co zrobić z logo. Usługi stron trzecich i funkcje specjalne. Wybór krojów i par czcionek. Jak sprawić, by strona była stylowa. Publikowanie strony internetowej. Testowanie.
Zarejestruj się na Tildajeśli nie masz jeszcze konta, jest ono darmowe.
Dokładnie sprawdź listę szablonów. Wybierz odpowiedni szablon, który pasuje do projektu, nad którym pracujesz. Każdy szablon jest próbką projektu strony internetowej i dobrym przykładem łączenia bloków. Szablony nie ograniczają twojej kreatywności: Zmodyfikuj je według własnych upodobań, a nawet zacznij od zera.
Sprawdź sekcję #madeontilda. Tutaj znajdziesz inspirujący wybór najlepszych projektów Tilda stworzonych przez innych użytkowników.
Otwórz bibliotekę bloków i zbuduj stronę internetową w oparciu o utworzony prototyp. Nie edytuj treści w Tilda; ważniejsze jest stworzenie projektu. Jeśli nie masz odpowiednich obrazów, użyj wysokiej jakości próbek, które są podobne; możesz je zastąpić, gdy strona będzie gotowa.
Wideo na temat Tilda Basics: Zobacz, co proces edycji jak wygląda proces edycji na platformie Tilda
Nawigacja
Dodaj menu; jeśli wygląda dobrze: staraj się, aby nie było zbyt duże, aby nie zdominowało strony. Menu nie powinno przekraczać pięciu pozycji i musi być tak proste, jak to tylko możliwe. Sekcje można dowolnie powiększać; tytuły sekcji powinny być krótkie. Trzy słowa w jednej linii menu nie są konieczne: pozycje menu powinny być przyjazne dla użytkownika.
Okładka (pierwszy ekran) zasługuje na szczególną uwagę. Pierwsze wrażenie będzie dobre, jeśli znajdzie się na niej wysokiej jakości zdjęcie oraz chwytliwy i oryginalny nagłówek.
Gdzie mogę uzyskać obrazy wysokiej jakości?
Obraz mówi więcej niż tysiąc słów. Wykorzystanie wyraźnych zdjęć w wysokiej rozdzielczości będzie miało ogromne znaczenie. W rzeczywistości "Nie ma zdjęć - nie ma strony internetowej". Unikaj używania clipartów. Uścisk dłoni dwóch biznesmenów i ich uśmiechniętych kolegów to przestarzała koncepcja, te zdjęcia nie działają. Lepiej jest zrobić zdjęcie sobie i swoim współpracownikom, niż szukać gotowych zdjęć podczas googlowania "odnoszący sukcesy przedsiębiorca".
Zatrudnijfotografa lub ilustratora. Korzystanie z usług popularnych ilustratorów i fotografów może być zbyt kosztowne; jednak możliwe jest znalezienie profesjonalistów za rozsądną stawkę, którzy chętnie z Tobą współpracują i dostarczą Ci atrakcyjnych treści, które możesz wykorzystać na swojej stronie internetowej.
Jeśli potrzebujesz ikon, możesz skorzystać z wbudowanej biblioteki Tilda Icons.
Zatrudnijfotografa lub ilustratora. Korzystanie z usług popularnych ilustratorów i fotografów może być zbyt kosztowne; jednak możliwe jest znalezienie profesjonalistów za rozsądną stawkę, którzy chętnie z Tobą współpracują i dostarczą Ci atrakcyjnych treści, które możesz wykorzystać na swojej stronie internetowej.
Jeśli potrzebujesz ikon, możesz skorzystać z wbudowanej biblioteki Tilda Icons.

Biblioteka ikon w ustawieniach zawartości na Tildzie
Logo. Logo musi być poziome. Używanie pionowych logo na stronie internetowej nie wygląda atrakcyjnie. Zasadniczo najlepiej jest osadzić logo w menu i upewnić się, że jest przycięte, aby zajmowało mniej miejsca. Jeśli nie masz logo, możesz po prostu napisać tytuł projektu, używając niesystemowej czcionki, takiej jak Proxima lub Futura.
Jeśli z jakiegoś powodu nie masz logo, nie jest to wielka sprawa, ponieważ ma to niewielki lub żaden wpływ na wartość strony. Lepiej pomyśleć o zdjęciach i ogólnym stylu.
Jeśli z jakiegoś powodu nie masz logo, nie jest to wielka sprawa, ponieważ ma to niewielki lub żaden wpływ na wartość strony. Lepiej pomyśleć o zdjęciach i ogólnym stylu.
Usługi dodatkowe
Usługa e-mail marketingu - Mailchimp
Zarządzanie relacjami z klientami - Tilda CRM
Interaktywne osie czasu dla wydarzeń - Knight Lab lub Timetoast
Infografiki - Datawrapper lub Infogram
Audio - Mixcloud (osadzanie za pomocą kodu HTML)
Platforma sprzedaży biletów na wydarzenia - Eventbrite
Interaktywne obrazy - Thinglink
Opinie - widżety opinii Tilda
Akceptowanie płatności online - Stripe lub PayPal
Jeśli chcesz dodać jakąkolwiek usługęstronę internetową Tilda, użyj bloku "Osadź kod HTML." W przypadku unikalnych elementów można również rozważyć skontaktowanie się z programistą.
Zarządzanie relacjami z klientami - Tilda CRM
Interaktywne osie czasu dla wydarzeń - Knight Lab lub Timetoast
Infografiki - Datawrapper lub Infogram
Audio - Mixcloud (osadzanie za pomocą kodu HTML)
Platforma sprzedaży biletów na wydarzenia - Eventbrite
Interaktywne obrazy - Thinglink
Opinie - widżety opinii Tilda
Akceptowanie płatności online - Stripe lub PayPal
Jeśli chcesz dodać jakąkolwiek usługęstronę internetową Tilda, użyj bloku "Osadź kod HTML." W przypadku unikalnych elementów można również rozważyć skontaktowanie się z programistą.
Jak wybrać czcionkę?
Pamiętaj, aby uwzględnić czcionkę podpisu, ponieważ wpływa ona na komunikację. Pamiętaj, że treść odgrywa bardzo ważną rolę, więc czcionka definiuje styl podpisu. Każda czcionka ma swój charakter, więc wybierz czcionkę, która pasuje do Twojej treści.
Na przykład możesz użyć Tilda Sans, charakterystycznego kroju pisma Tilda. Jest to zmienny krój pisma z otwartą licencją, co oznacza, że wszyscy użytkownicy platformy mogą go stosować w swoich komercyjnych projektach za darmo. Tilda Sans to geometryczny krój bezszeryfowy dla stron internetowych, który oferuje siedem grubości czcionek i zapewnia szybsze ładowanie strony oraz łatwiejsze korzystanie z pól tekstowych, nagłówków, podtytułów i ogólnego interfejsu.
Z reguły na stronie internetowej wystarczy użyć jednej czcionki. Jeśli jednak chcesz uzyskać spektakularny kontrast, użyj par czcionek, takich jak czcionki szeryfowe i bezszeryfowe. Przykłady udanych kombinacji czcionek:
Na przykład możesz użyć Tilda Sans, charakterystycznego kroju pisma Tilda. Jest to zmienny krój pisma z otwartą licencją, co oznacza, że wszyscy użytkownicy platformy mogą go stosować w swoich komercyjnych projektach za darmo. Tilda Sans to geometryczny krój bezszeryfowy dla stron internetowych, który oferuje siedem grubości czcionek i zapewnia szybsze ładowanie strony oraz łatwiejsze korzystanie z pól tekstowych, nagłówków, podtytułów i ogólnego interfejsu.
Z reguły na stronie internetowej wystarczy użyć jednej czcionki. Jeśli jednak chcesz uzyskać spektakularny kontrast, użyj par czcionek, takich jak czcionki szeryfowe i bezszeryfowe. Przykłady udanych kombinacji czcionek:
Ogólny styl witryny
Po zaprojektowaniu wszystkich bloków, spójrz na stronę i oceń jej wygląd. Wyrównaj wcięcia, ujednolić nagłówki, upewnij się, że rozmiar czcionki pozostaje taki sam i że jest wystarczająco dużo białych znaków.
Staraj się być surowy. Im prościej - im mniej błędów, tym lepsza i bardziej stylowa będzie Twoja strona.
Używaj charakterystycznych kolorów - nie oznacza to, że musisz malować wszystko na różne kolory. Zamiast tego trzymaj się zasady, że 90% jest czarno-białe, a 10% jasne. Użycie jednego dodatkowego koloru jest najlepszą opcją. Możesz mieszać dwa kolory, ale musi to być zrobione na profesjonalnym poziomie.

Jeśli nie masz doświadczenia w projektowaniu i nic nie wydaje się działać, napisz treść, utwórz wersję strony internetowej na Tilda i zatrudnij projektanta na określony czas.
Profesjonalny projektant szybko zaaranżuje stronę internetową. Pomoże ci to obniżyć koszty w porównaniu do tego, co wydasz, zamawiając stronę internetową od podstaw. Z drugiej strony, jeśli jesteś projektantem, możesz skonsultować się ze znajomym, aby sprawdzić wyniki i podzielić się bezstronną opinią.
Profesjonalny projektant szybko zaaranżuje stronę internetową. Pomoże ci to obniżyć koszty w porównaniu do tego, co wydasz, zamawiając stronę internetową od podstaw. Z drugiej strony, jeśli jesteś projektantem, możesz skonsultować się ze znajomym, aby sprawdzić wyniki i podzielić się bezstronną opinią.
Na żywo
Podłącz domenę. Aby to zrobić, określ adres URL w Ustawieniach witryny, a po stronie rejestratora użytego do zakupu tej nazwy domeny dodaj rekord typu A, który wskazuje na adres IP wyświetlany w Ustawieniach witryny → Domena. Dowiedz się więcej o podłączaniu domeny niestandardowej na Tilda w artykule Centrum pomocy "Jak podłączyć nazwę domeny."
Nie zapomnij o statystykach. Kluczowe wskaźniki, takie jak odsłony, sesje, leady, źródła ruchu, statystyki UTM, zdarzenia itp. są dostępne w Tilda w Ustawieniach witryny → Analityka. Więcej informacji można znaleźć w przewodniku Centrum pomocy "Jak śledzić statystyki witryny".
Możesz także podłączyć zewnętrzną usługę analityczną, taką jak Google Analytics: Zarejestruj się w usłudze, uzyskaj identyfikator śledzenia i wklej go w ustawieniach.
Zastanów się, jak zamierzasz prezentować witrynę w wyszukiwarkach lub mediach społecznościowych i wypełnij jej tytuł i opis. Zapewnij każdej stronie plakietkę lub obraz podglądu, który będzie wyświetlany za każdym razem, gdy strona zostanie udostępniona w mediach społecznościowych.
Testowanie. W tym momencie ukończyłeś stronę internetową; następną rzeczą jest uzyskanie recenzji od odwiedzających. Pokaż ją swoim współpracownikom i znajomym, poproś ich o krytyczne komentarze na temat tego, co myślą i jak można ulepszyć witrynę. Udostępnij link swoim klientom i poproś o ich opinie.
Nie zapomnij o statystykach. Kluczowe wskaźniki, takie jak odsłony, sesje, leady, źródła ruchu, statystyki UTM, zdarzenia itp. są dostępne w Tilda w Ustawieniach witryny → Analityka. Więcej informacji można znaleźć w przewodniku Centrum pomocy "Jak śledzić statystyki witryny".
Możesz także podłączyć zewnętrzną usługę analityczną, taką jak Google Analytics: Zarejestruj się w usłudze, uzyskaj identyfikator śledzenia i wklej go w ustawieniach.
Zastanów się, jak zamierzasz prezentować witrynę w wyszukiwarkach lub mediach społecznościowych i wypełnij jej tytuł i opis. Zapewnij każdej stronie plakietkę lub obraz podglądu, który będzie wyświetlany za każdym razem, gdy strona zostanie udostępniona w mediach społecznościowych.
Testowanie. W tym momencie ukończyłeś stronę internetową; następną rzeczą jest uzyskanie recenzji od odwiedzających. Pokaż ją swoim współpracownikom i znajomym, poproś ich o krytyczne komentarze na temat tego, co myślą i jak można ulepszyć witrynę. Udostępnij link swoim klientom i poproś o ich opinie.
Jeśli podobał Ci się ten artykuł, podziel się nim ze znajomymi. W ten sposób pomożesz innym odkryć Tilda Education i wesprzesz nasz projekt. Dziękujemy!
Zobacz także:
Darmowy podręcznik o tym, jak projektować, konfigurować i uruchamiać strony docelowe o wysokiej konwersji
Wszystkie niezbędne elementy do skutecznego promowania strony internetowej