Wprowadziliśmy koncepcję sekcji w
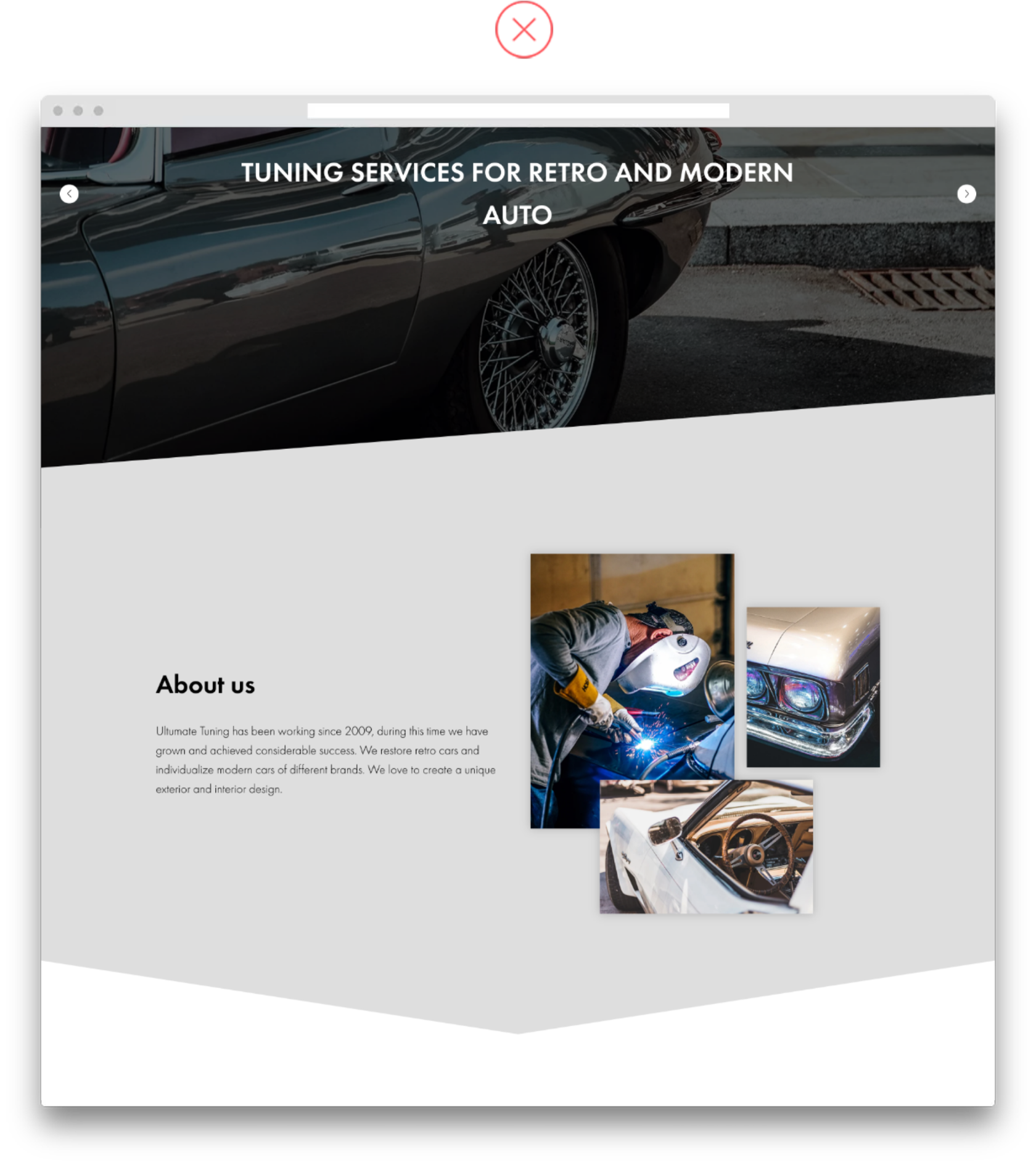
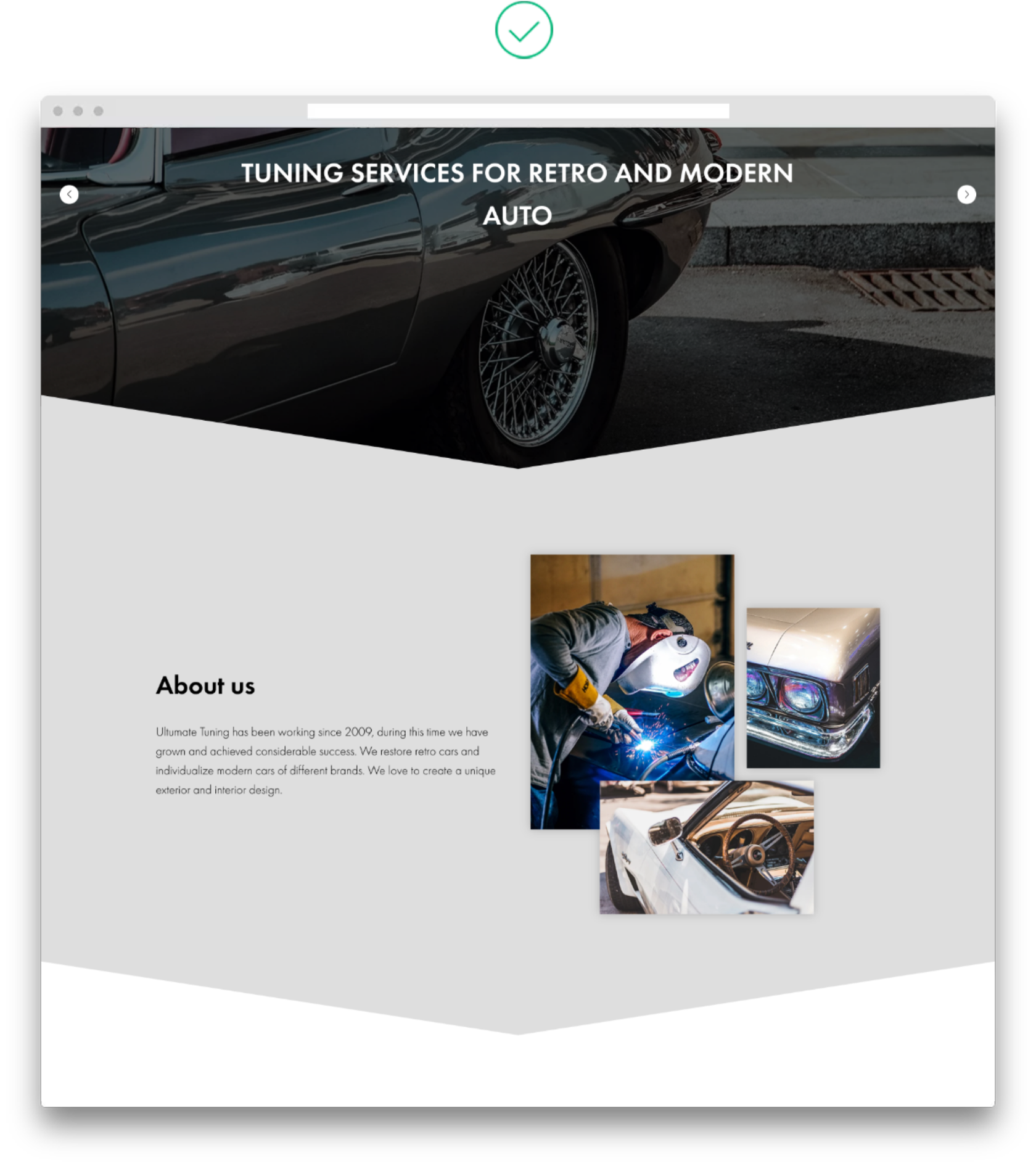
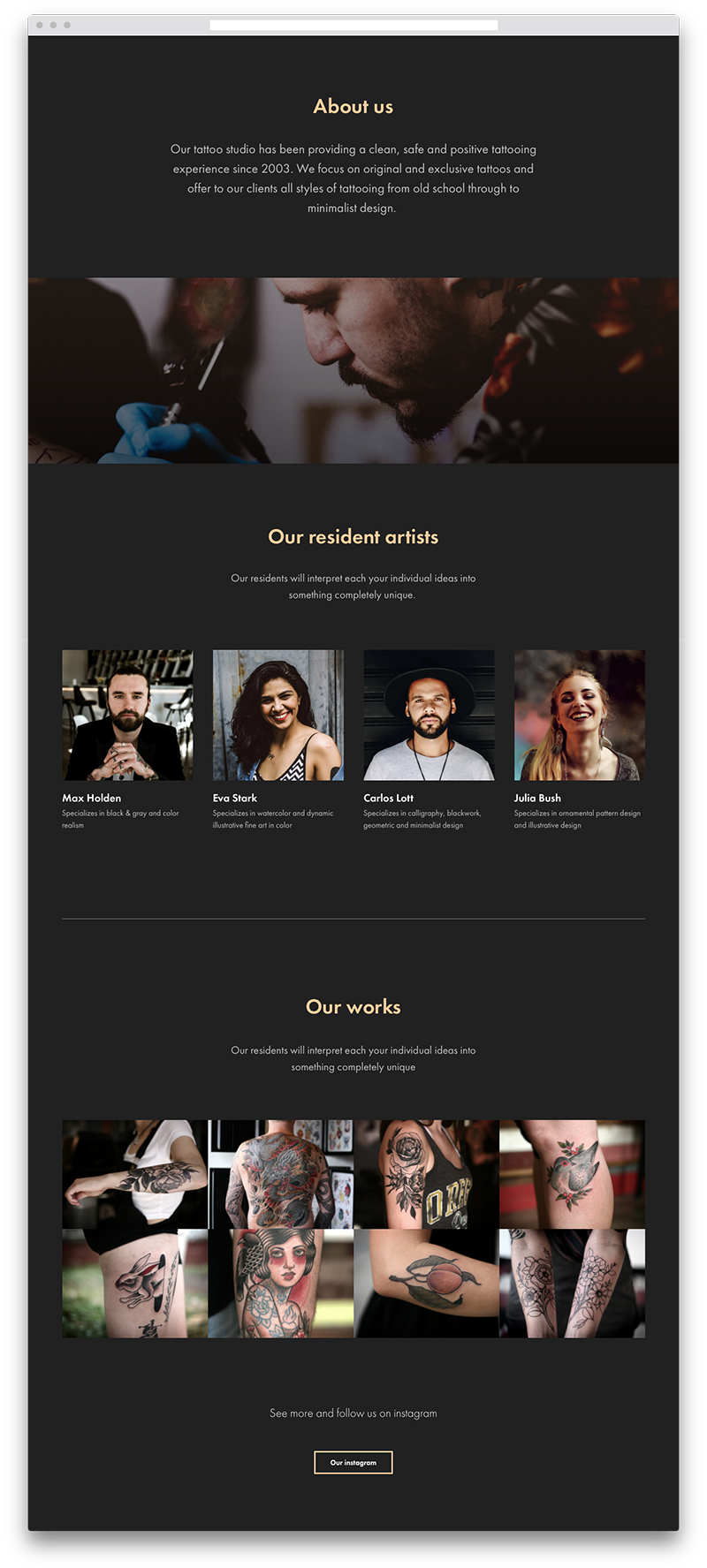
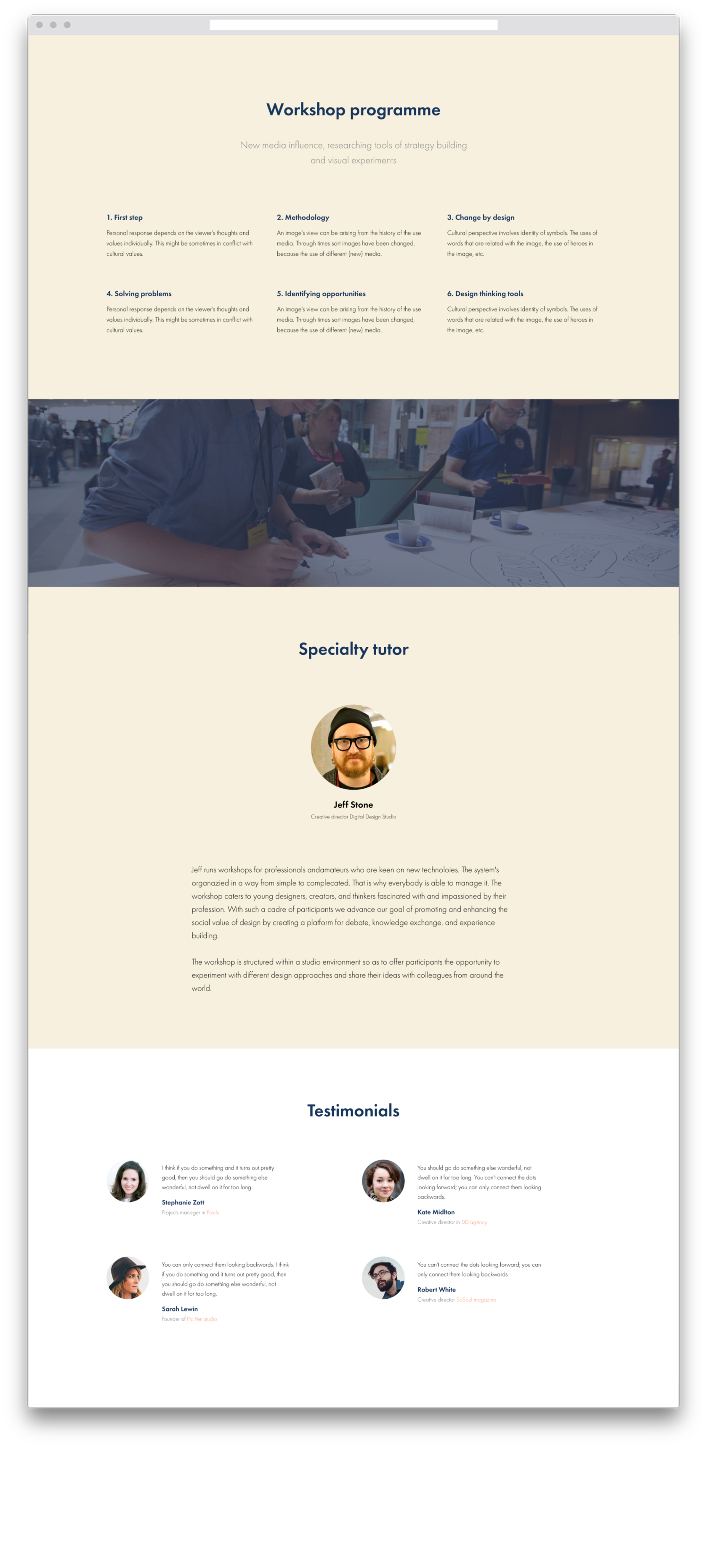
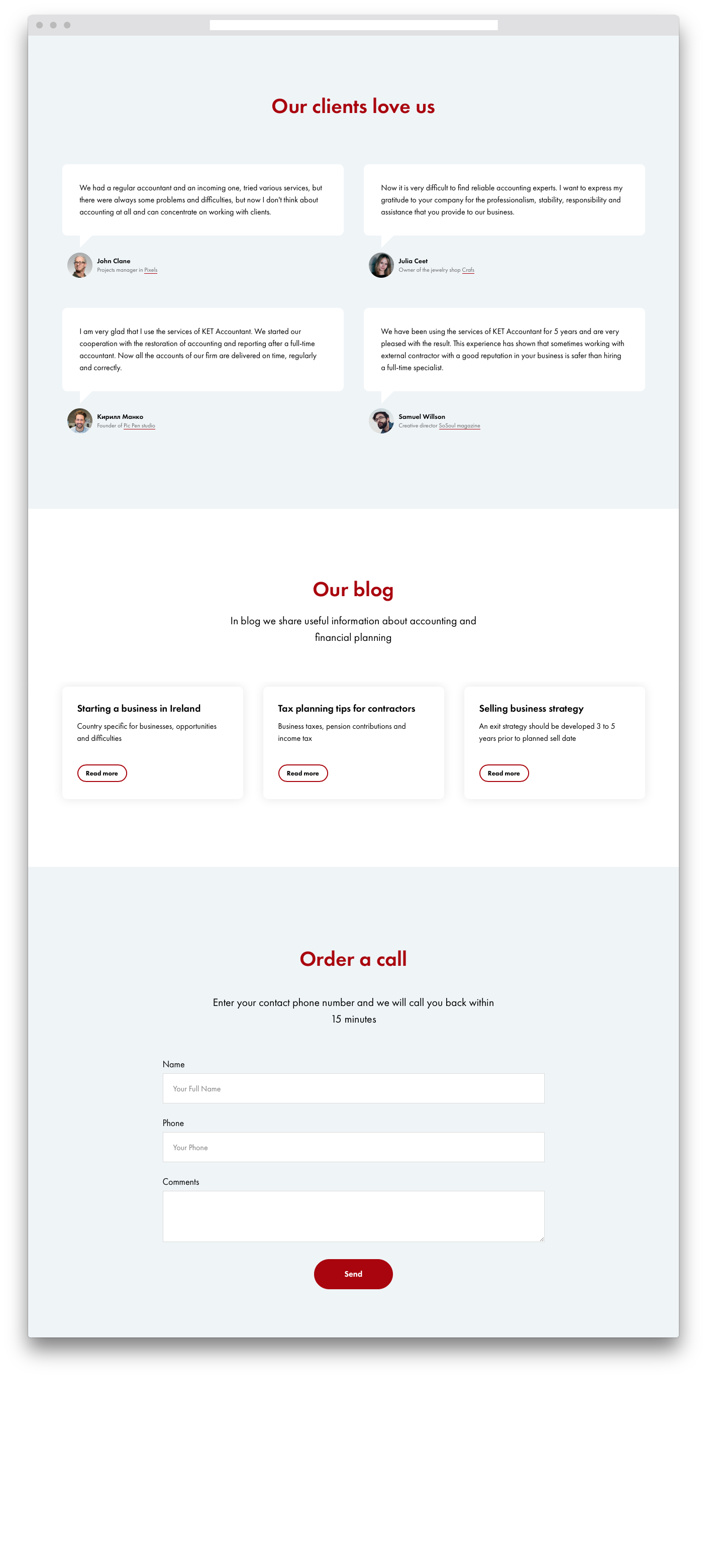
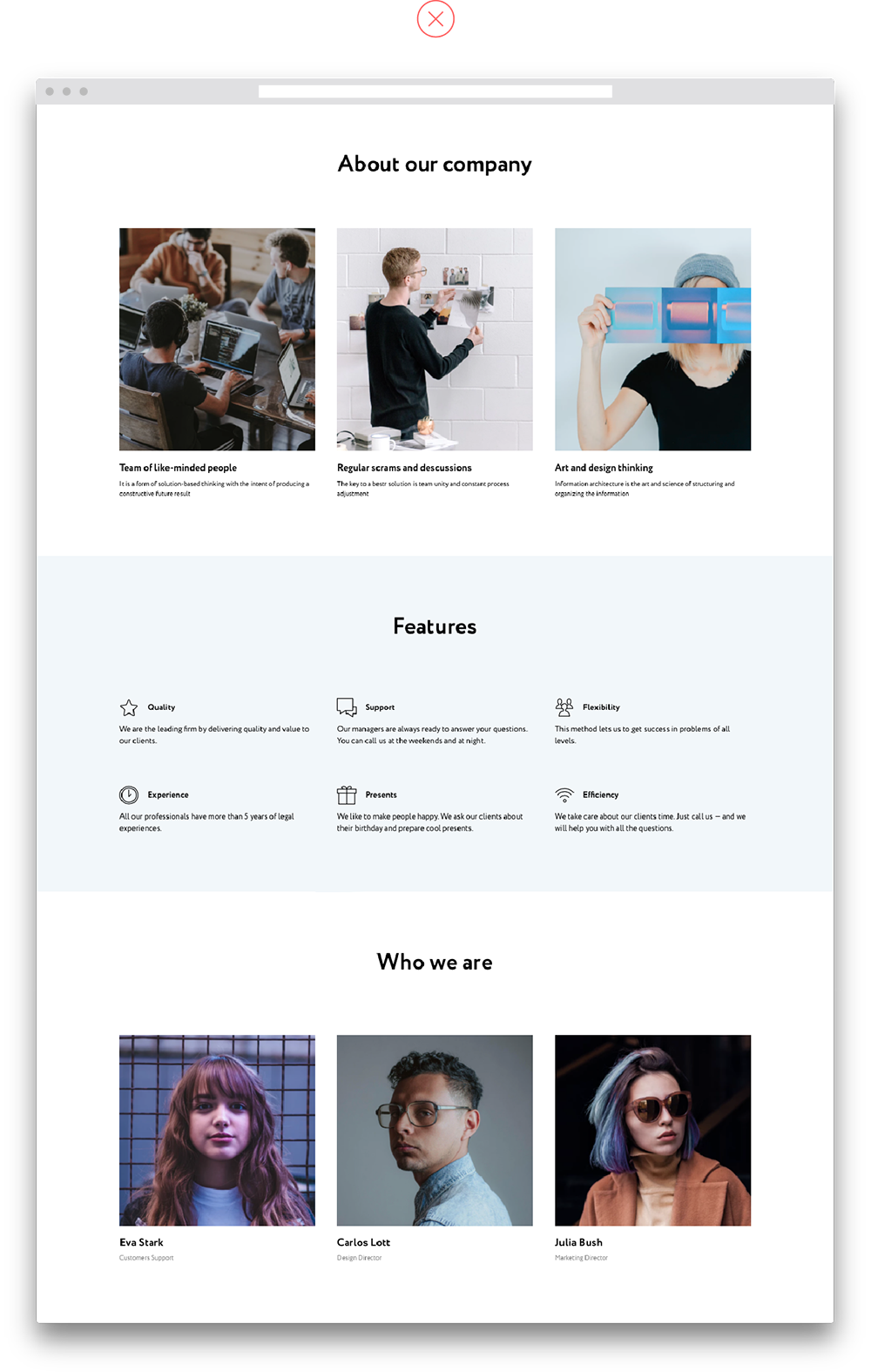
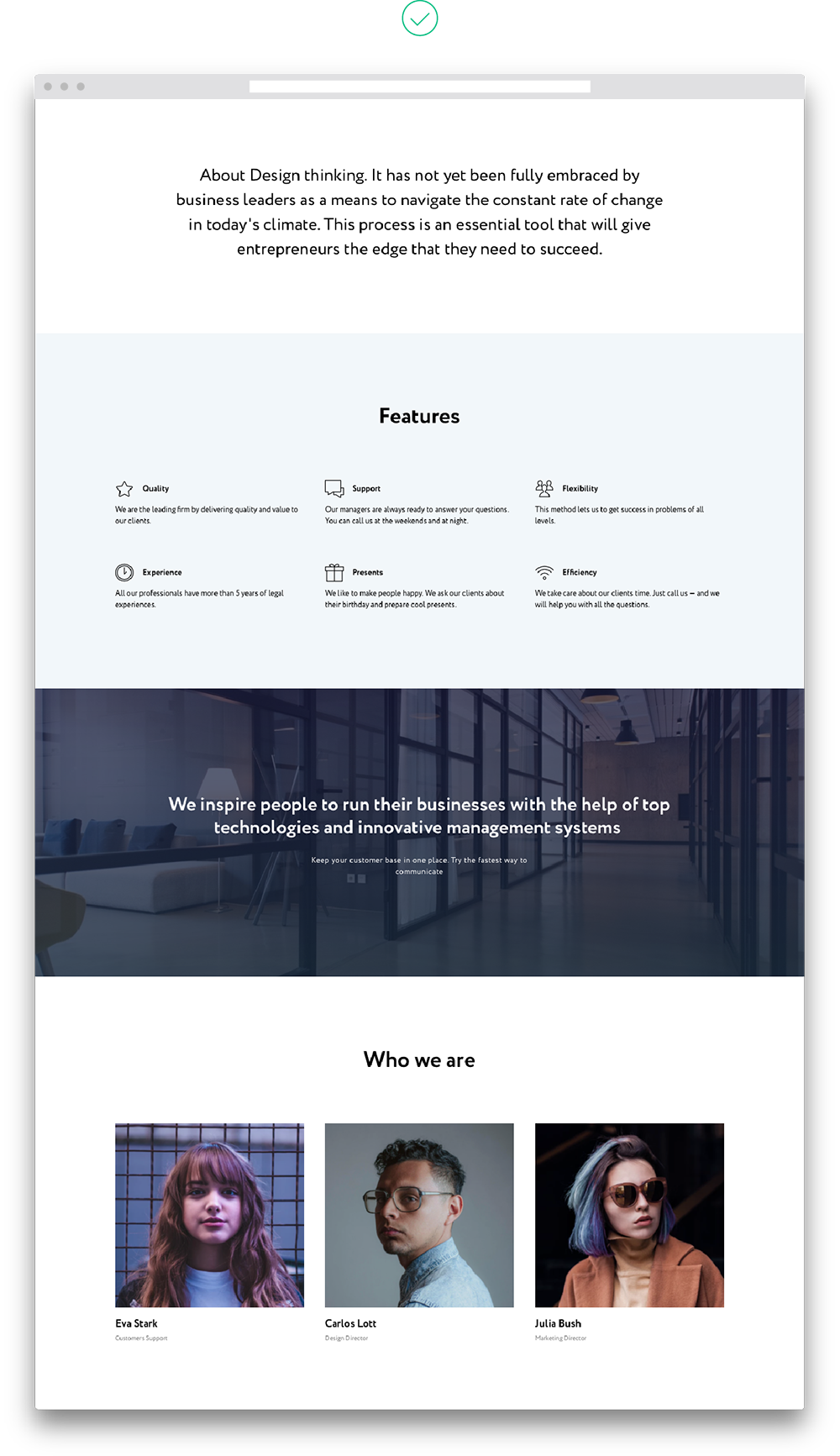
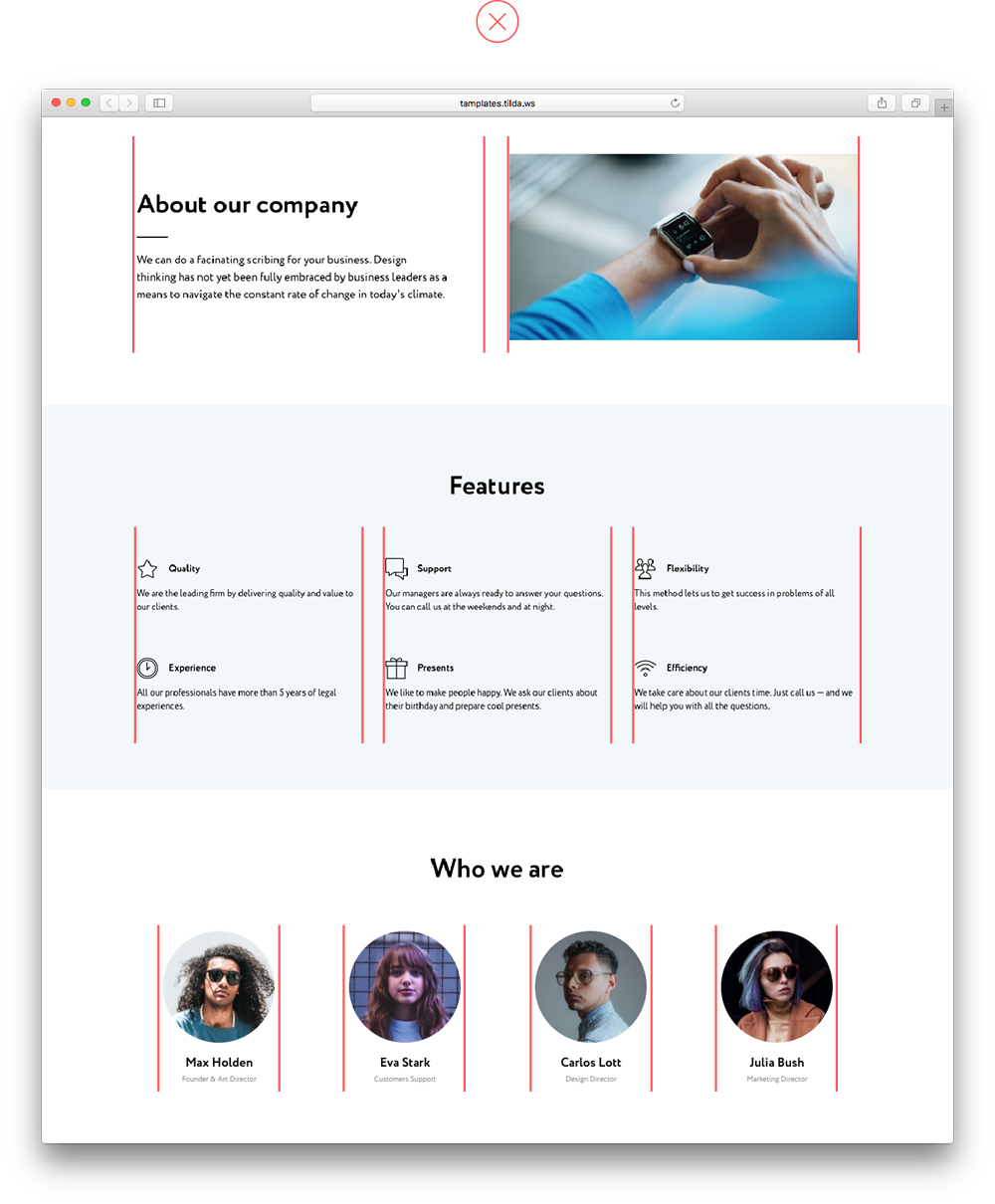
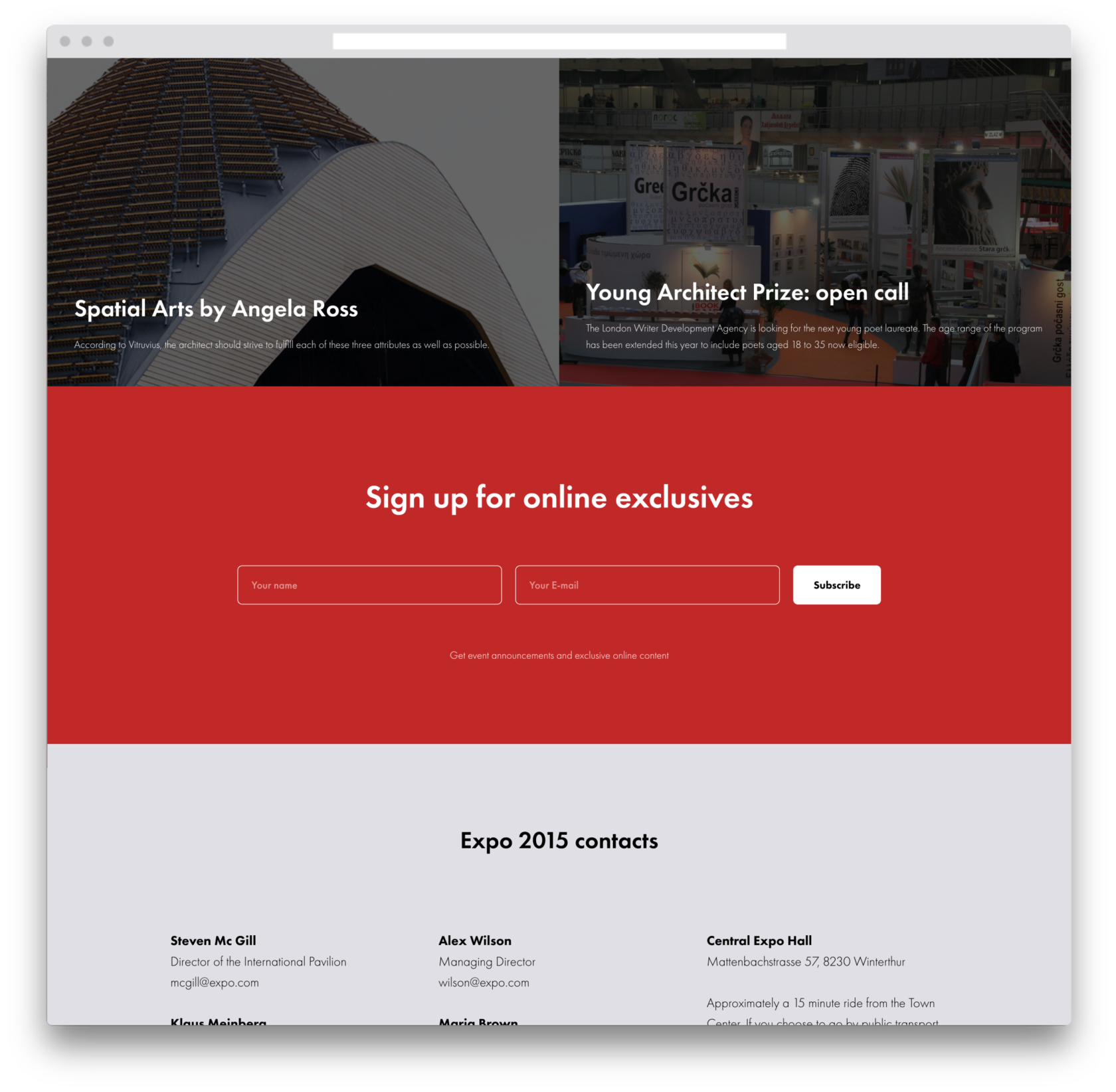
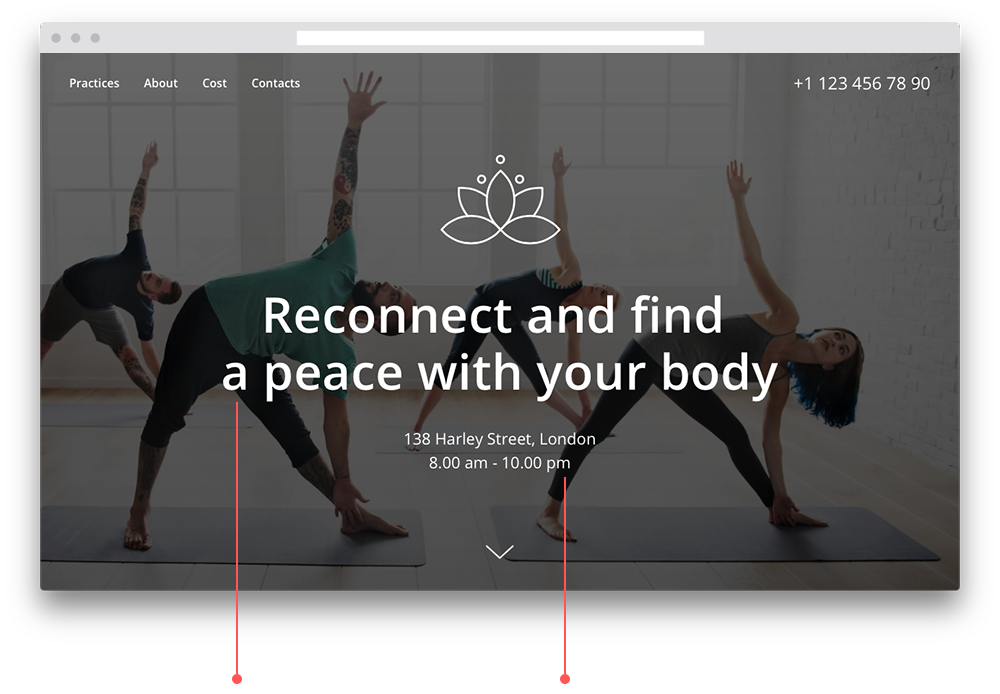
drugim rozdziale, kiedy rozbiliśmy strukturę strony internetowej - twoja oferta, informacje o projekcie, informacje zwrotne, harmonogram i bloki wezwania do działania - wszystkie te elementy są znane jako sekcje na stronie docelowej.
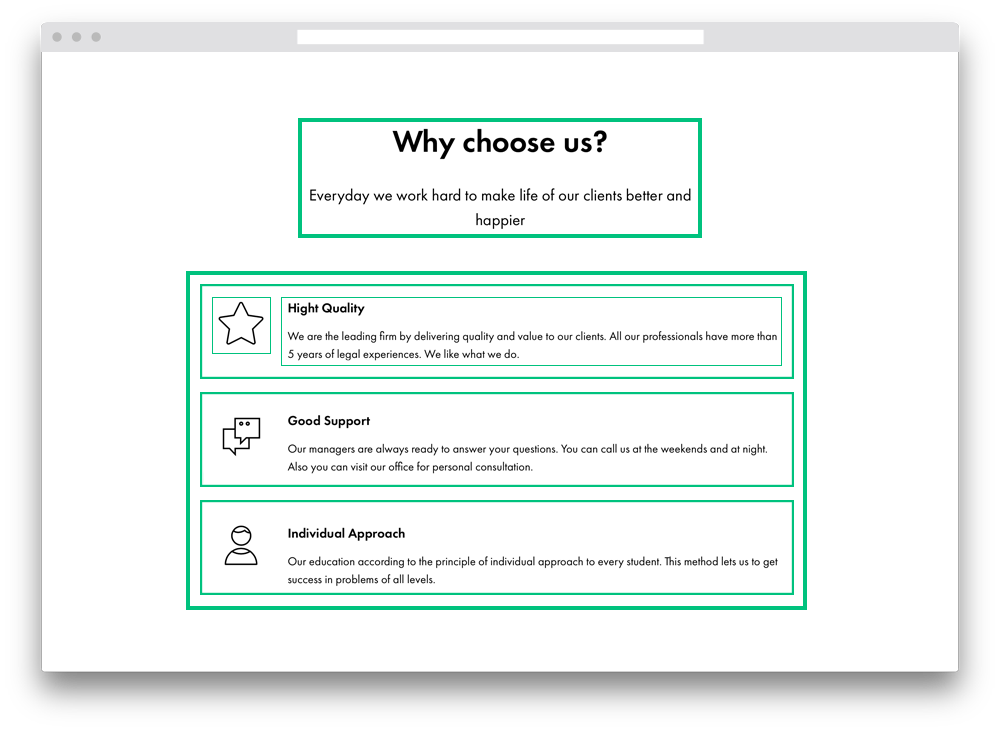
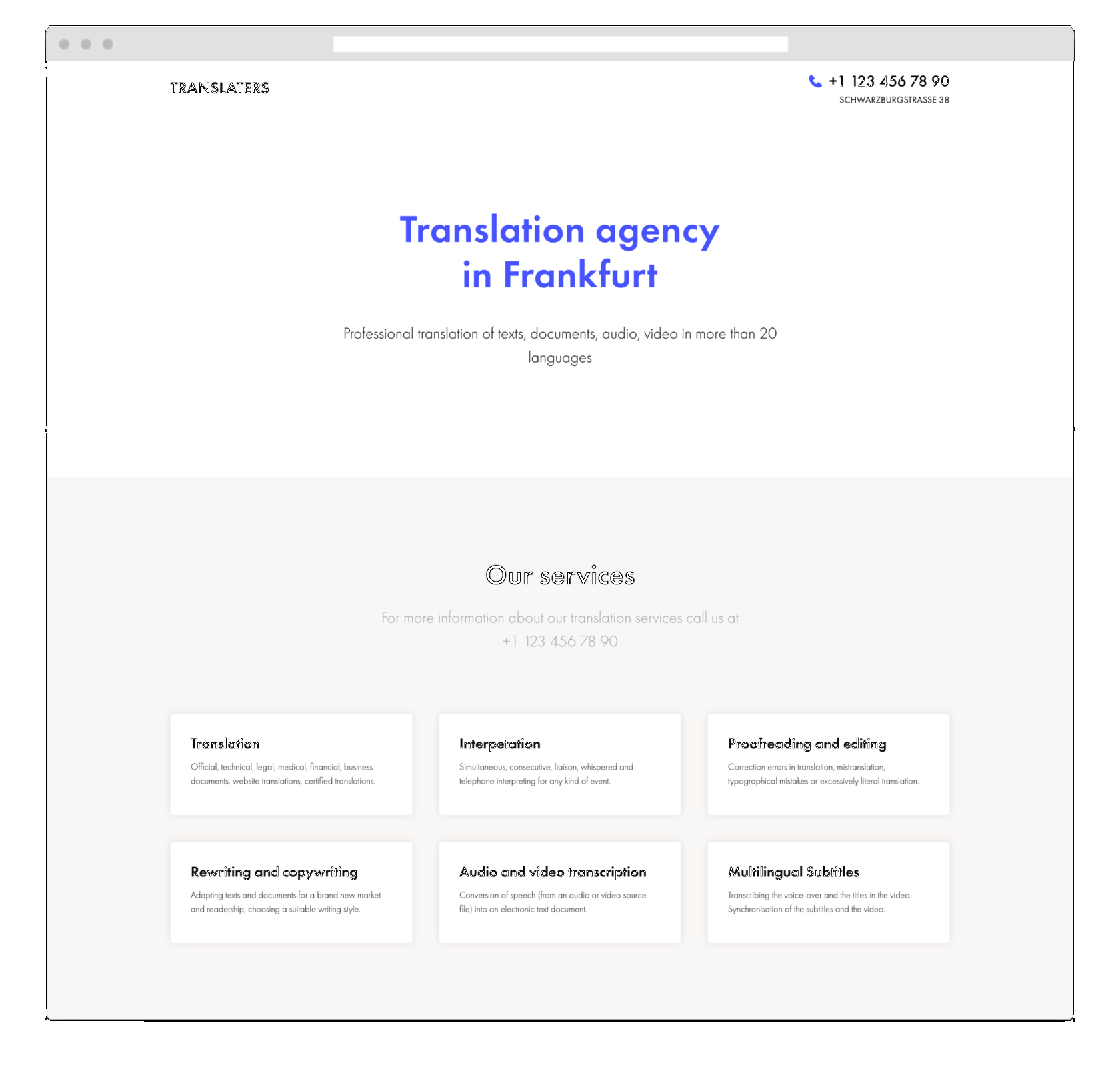
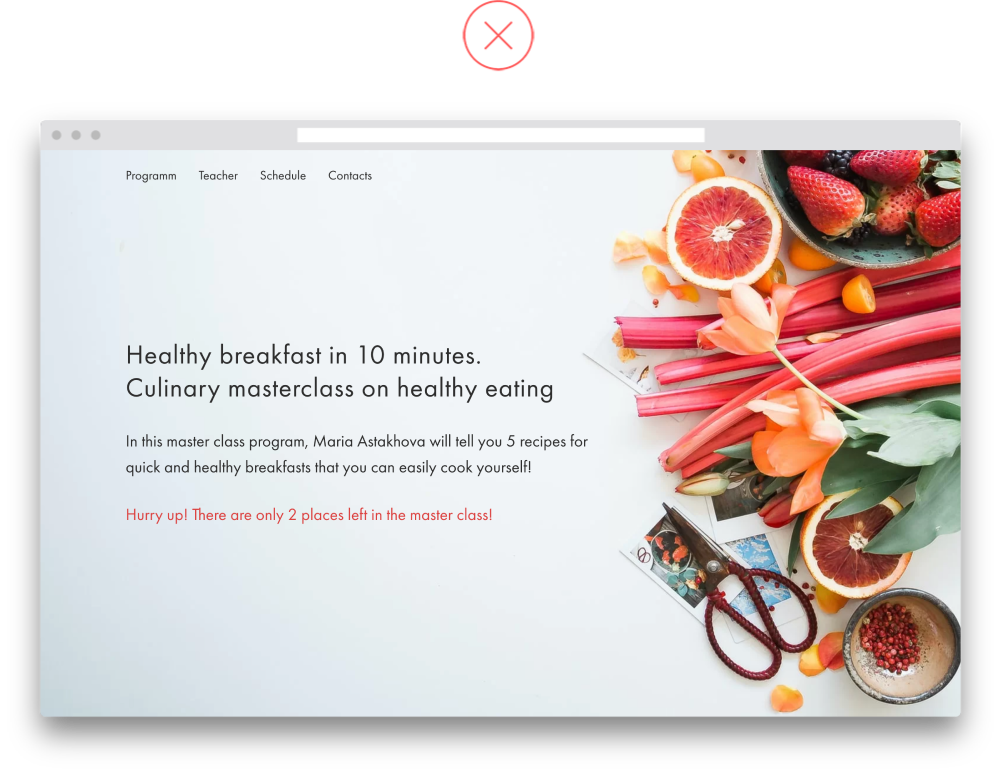
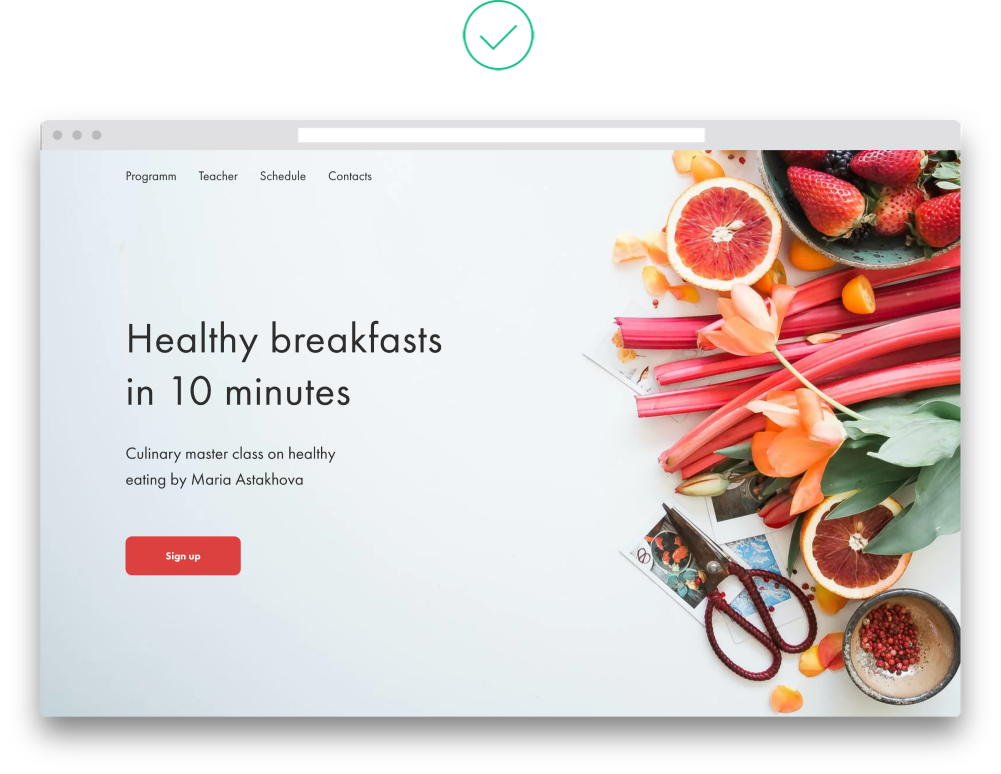
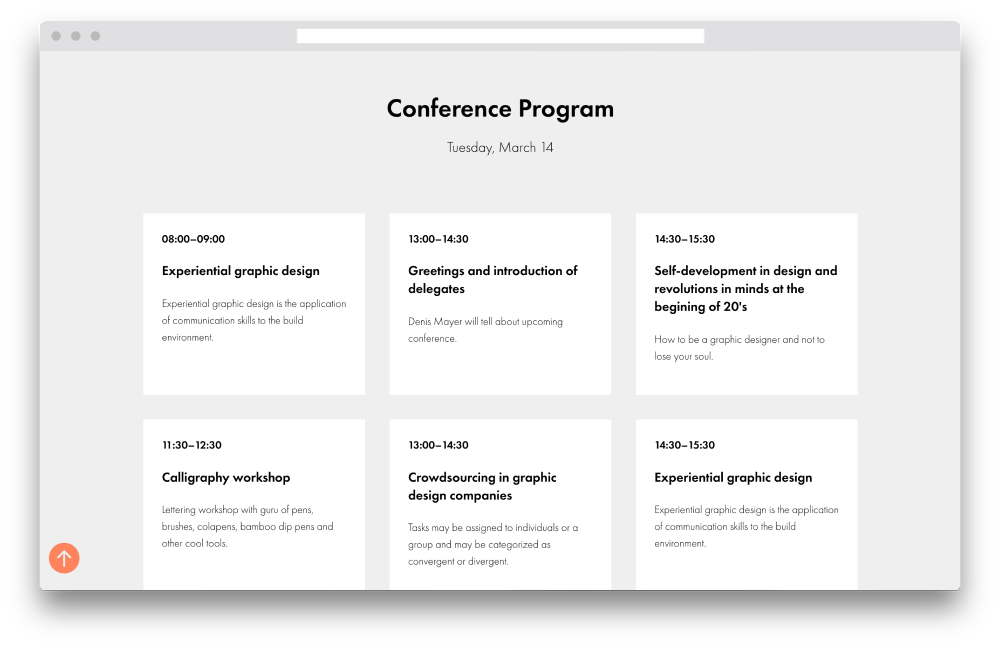
Sekcje są przydatne, ponieważ każda z nich odpowiada na konkretne pytanie - ile coś kosztuje, gdzie się znajdujemy, dlaczego jesteśmy najlepsi - co oznacza, że zawierają jedną w pełni sformułowaną ideę. Ułatwia to ludziom postrzeganie informacji, ponieważ poruszyłeś temat (np. "Dla kogo jest ten kurs"), wyjaśniłeś go i przeszedłeś do następnego. Spójność i przewidywalność to dwie rzeczy, które ludzki mózg uwielbia.

 Kurs
Kurs Landing Page
Kurs
Kurs Landing Page

 Kurs
Kurs Landing Page
Kurs
Kurs Landing Page