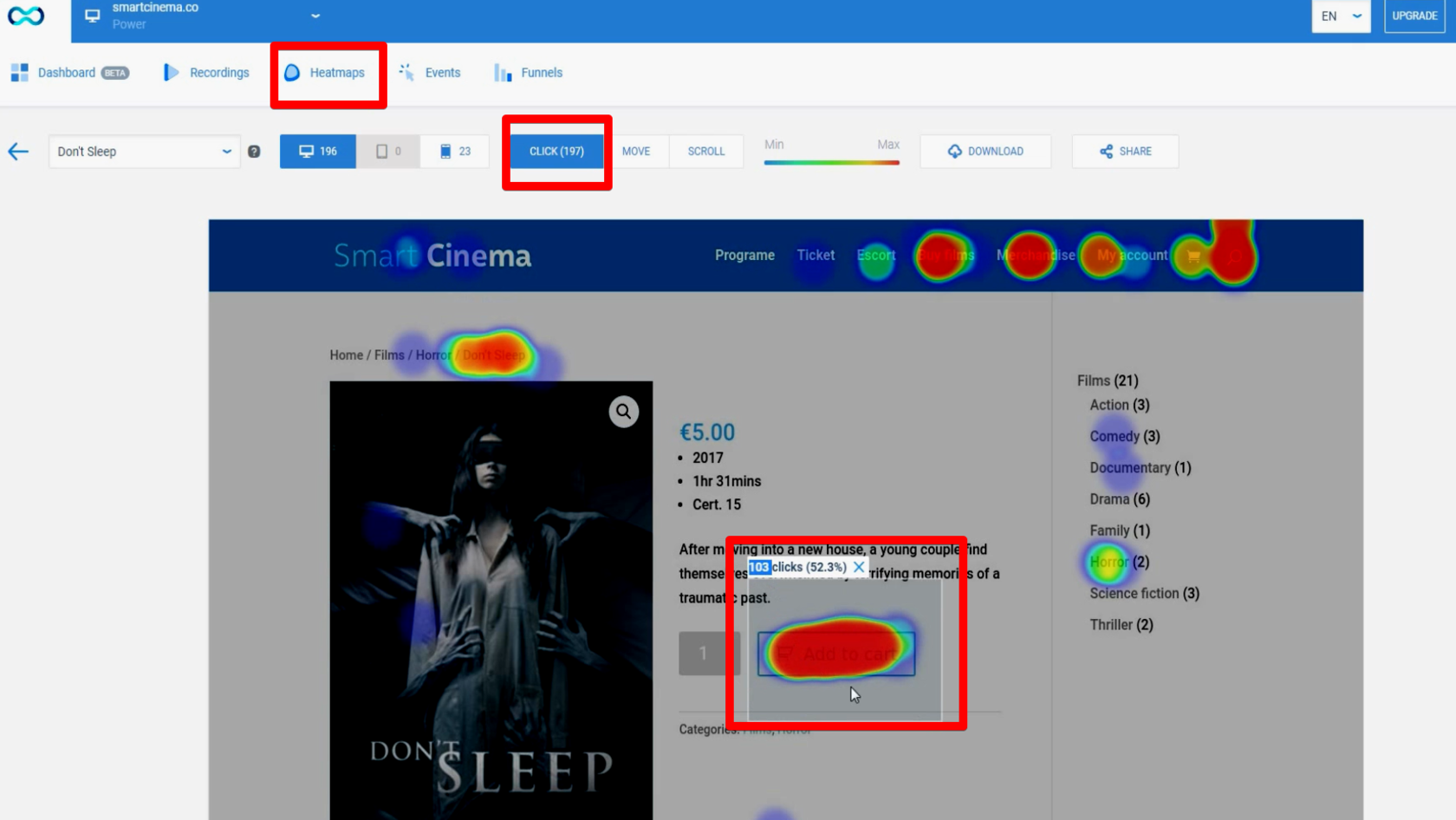
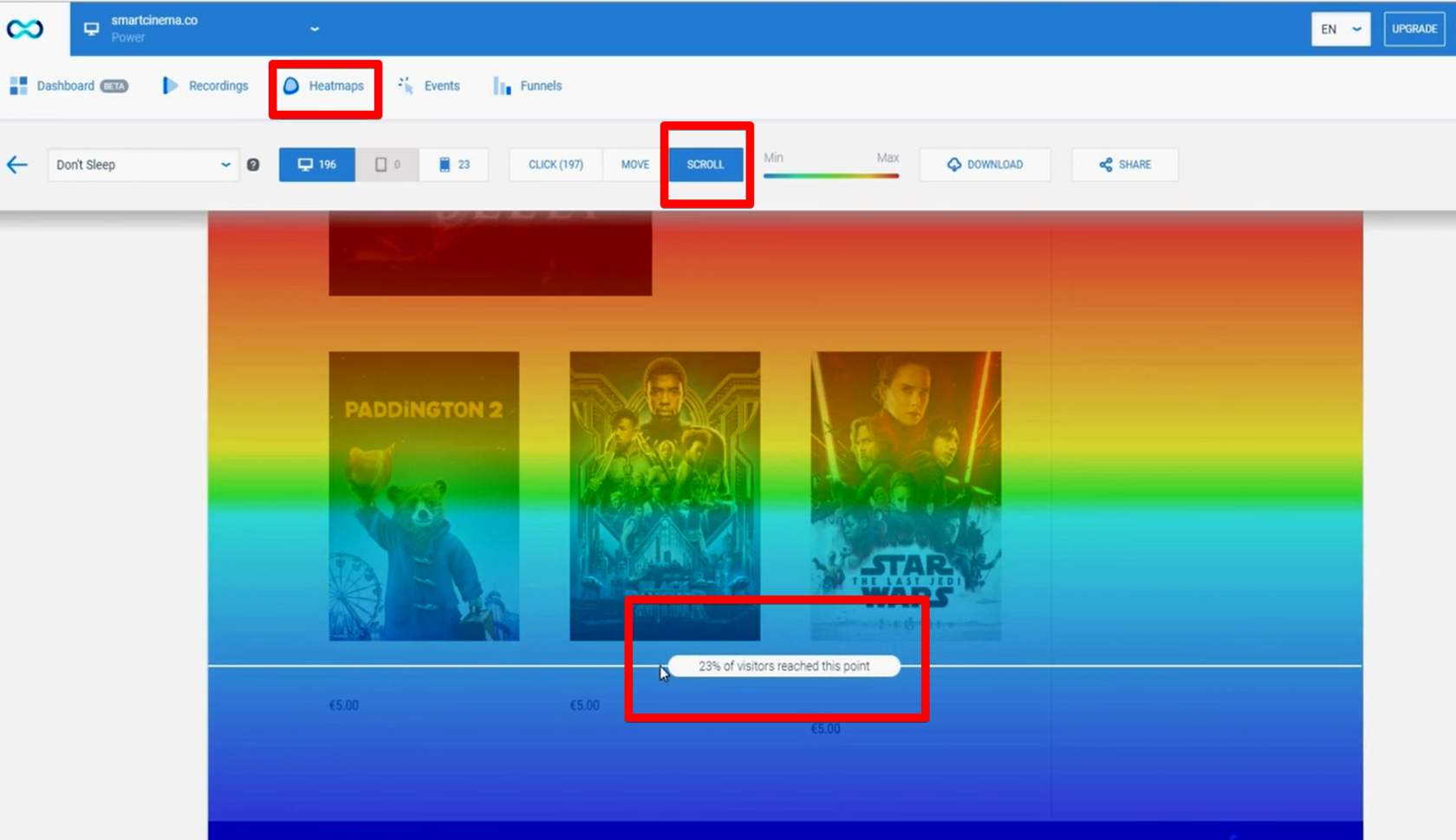
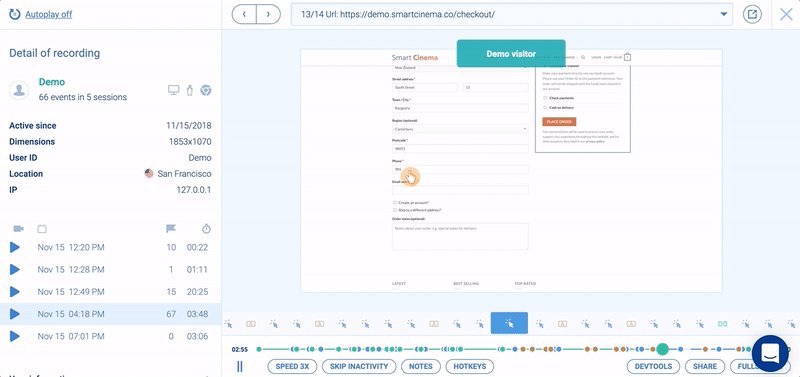
Kliknij mapy cieplne, aby wyróżnić najczęściej klikane obszary witryny. Zapewniają one wgląd w sposób, w jaki ludzie poruszają się w dół lejka marketingowego i wchodzą w interakcję ze stronami oraz które przyciski i linki klikają lub ignorują.
Istnieje kilka bezpłatnych narzędzi, które pomogą Ci zebrać dane.
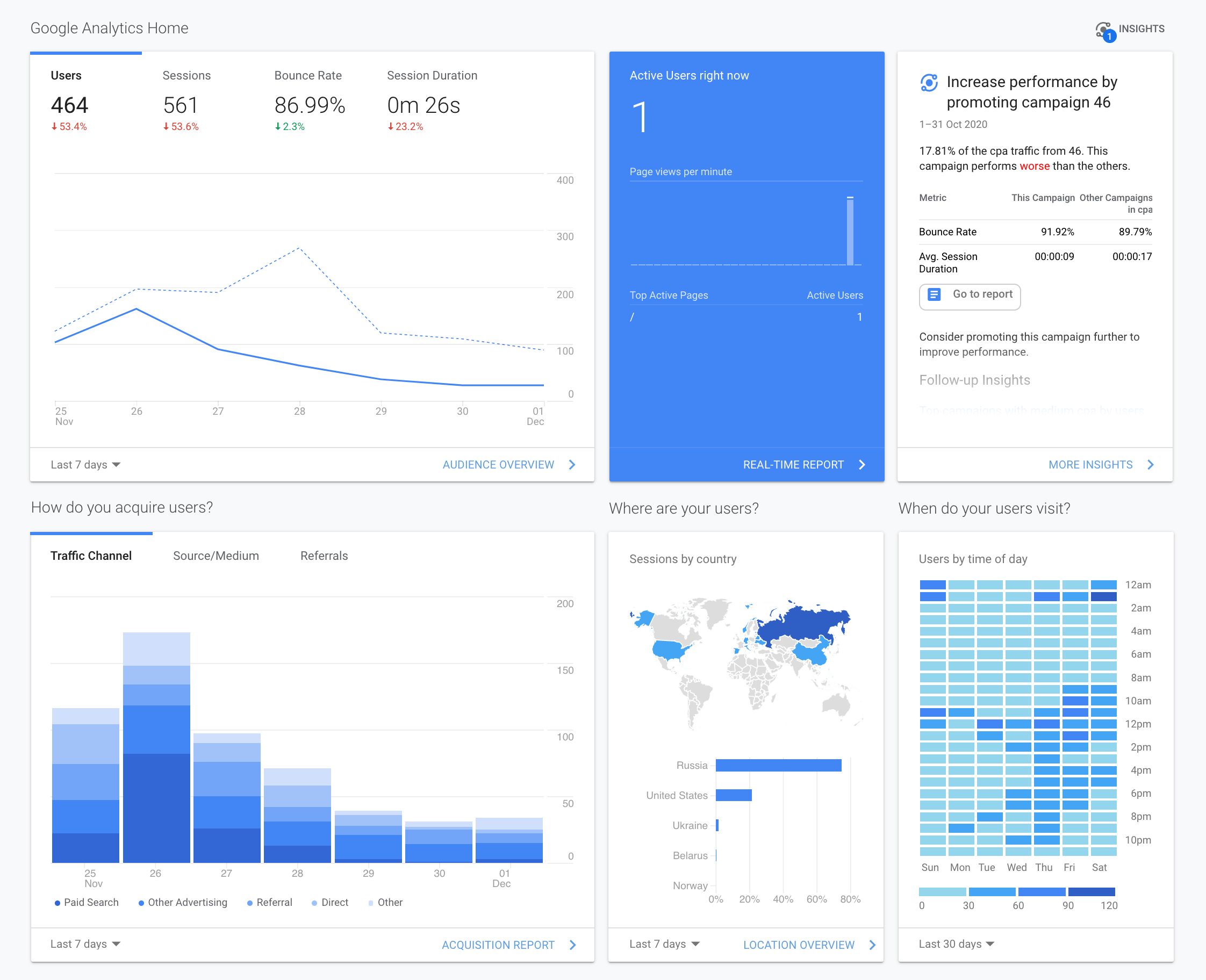
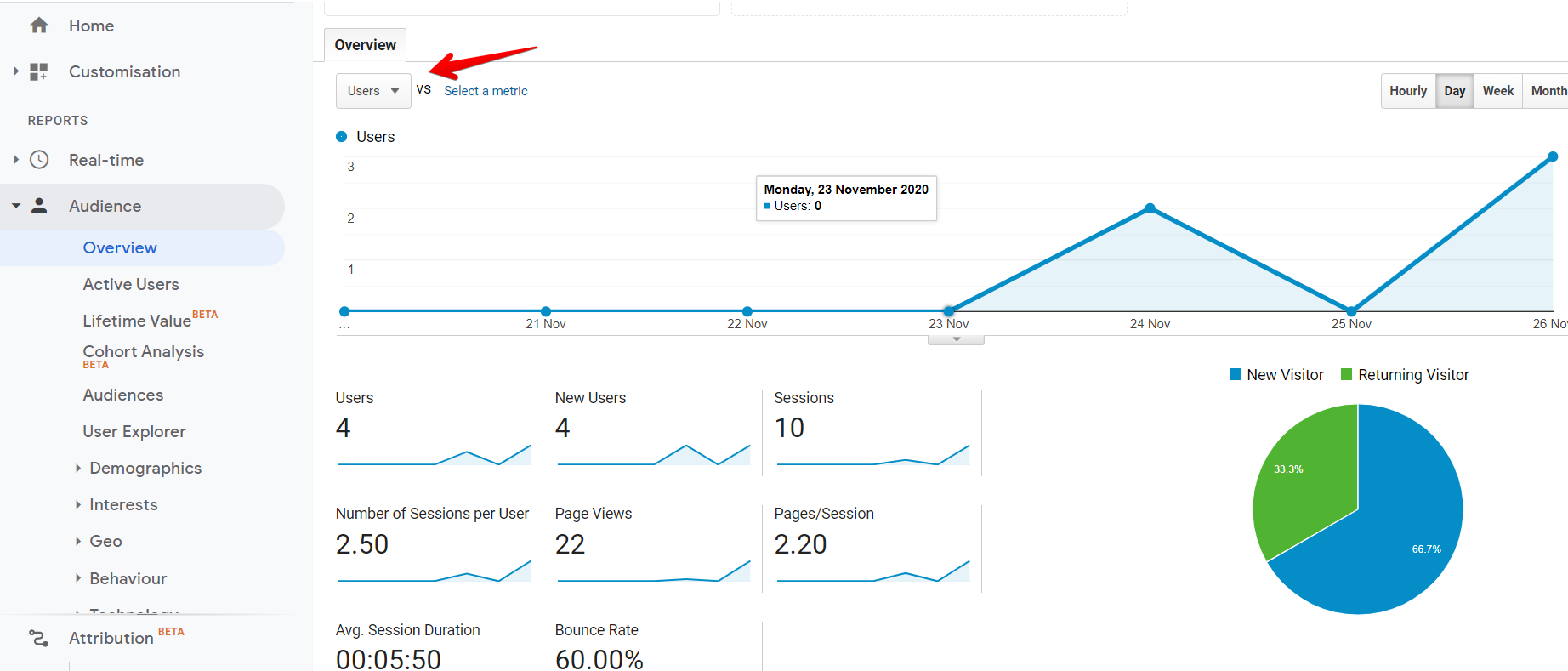
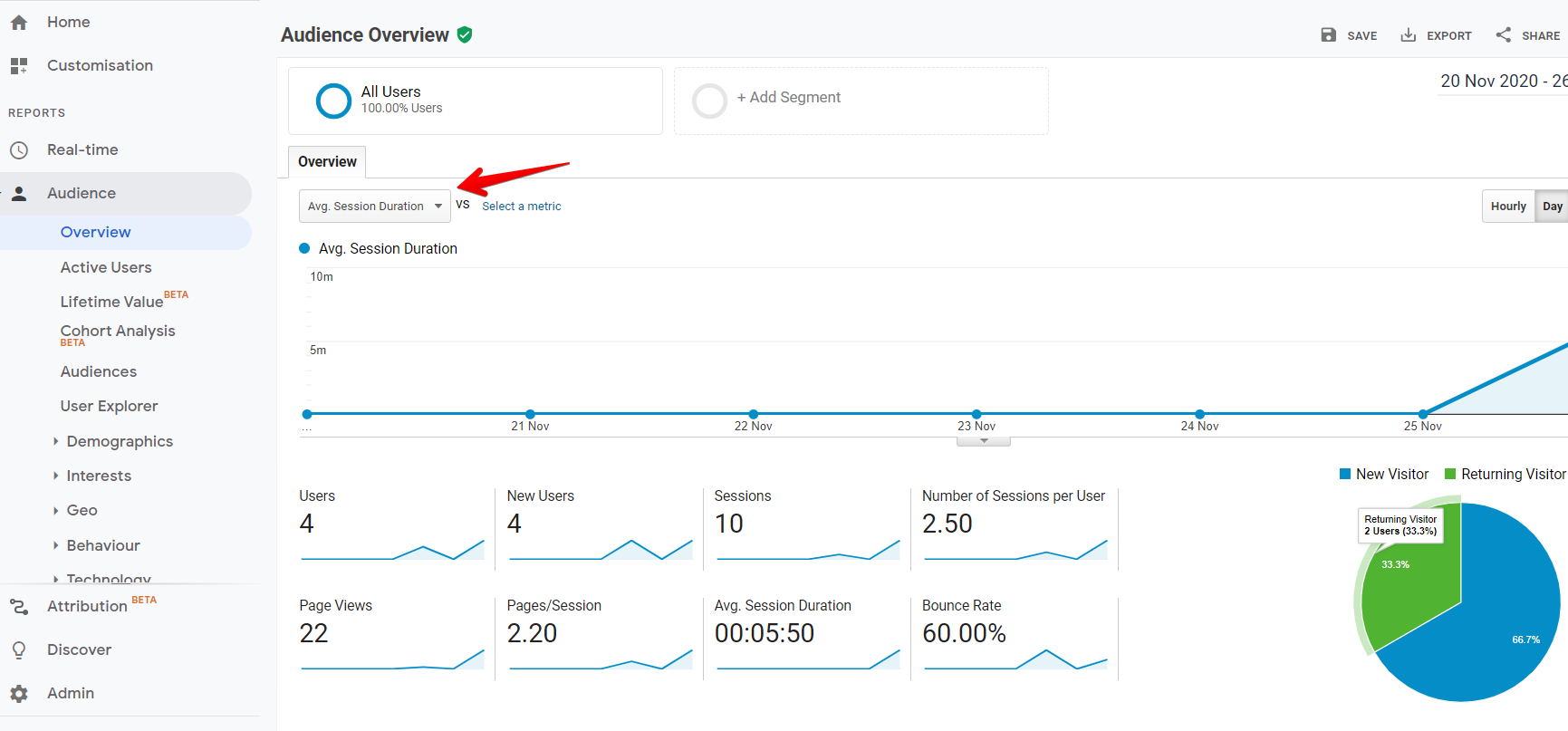
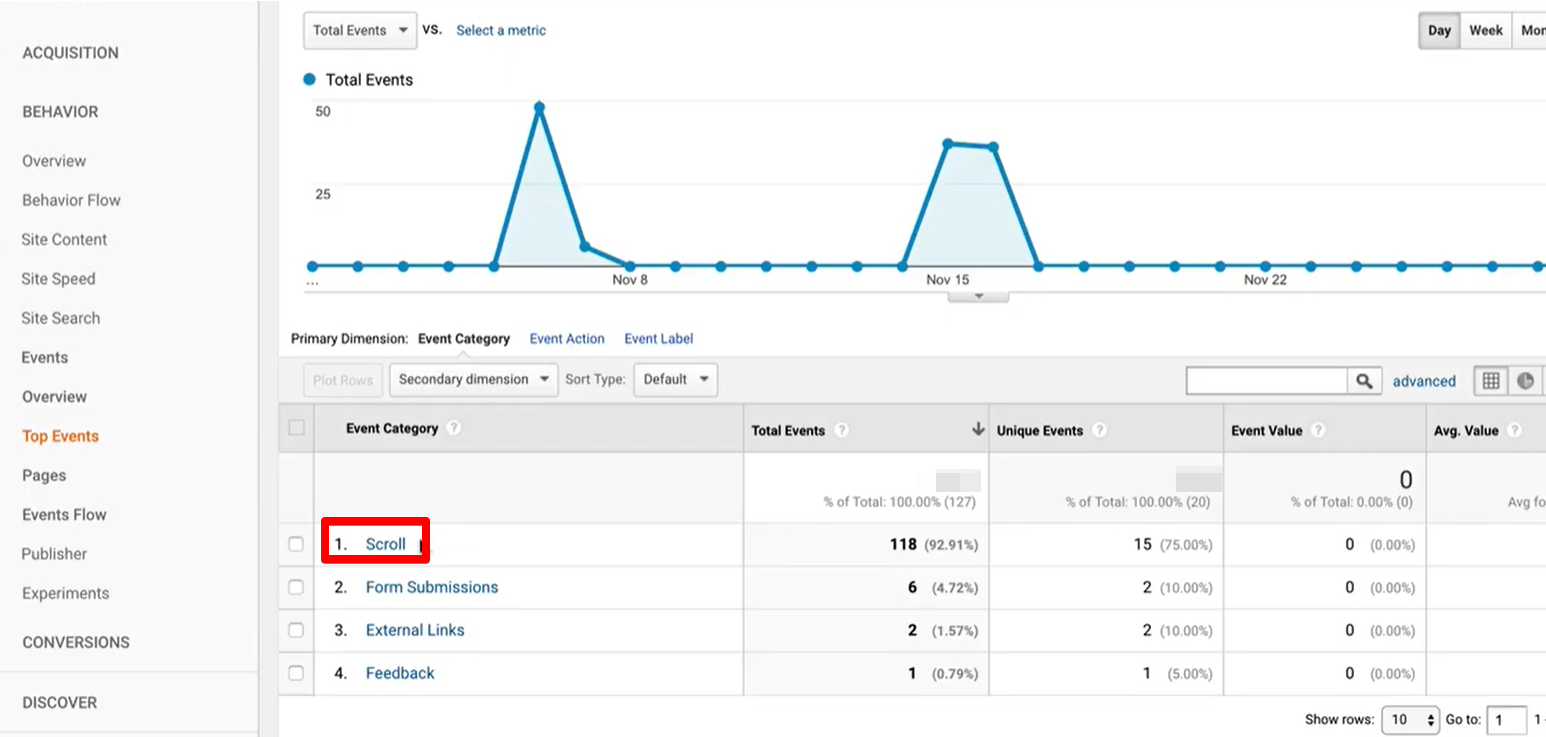
Chociaż Google Analytics nie ma wbudowanej funkcji mapy cieplnej, nadal oferuje bezpłatne narzędzie do tworzenia map cieplnych i śledzenia zachowań użytkowników w witrynie. Jest to
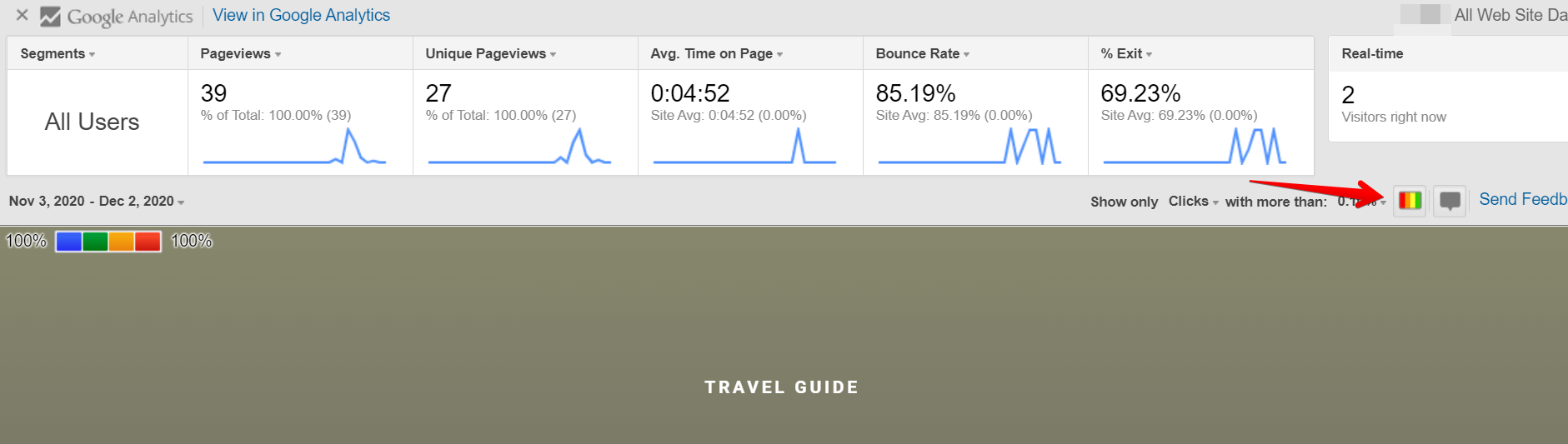
rozszerzenie Page Analytics Chrome. Aby rozpocząć gromadzenie danych, należy zainstalować rozszerzenie i załadować stronę, którą chcemy śledzić. Aby uzyskać analizę kliknięć na stronie, kliknij ikonę koloru. Następnie zobaczysz procent kliknięć wygenerowanych przez każdy klikalny obszar strony.

 Kurs
Kurs Landing Page
Kurs
Kurs Landing Page

 Kurs
Kurs Landing Page
Kurs
Kurs Landing Page